做事,不能只讲求实际运用,有的时候,也是需要加入一些纸上谈兵的环节的,毕竟,在理论指导下的实践才不是盲目的。
通常,一些科技类企业无法保证其网页每一个单独界面、广告业和交互页面上的文案都有专人负责,于是,设计师就会需要亲自上阵。
以下十条能够帮助你充分利用用户界面文案,单独应对撰写、编辑和设计工作。
撰写文案时
1、强化“你”的力量
“你”这一个字能够自动抓取对方的注意力,更为重要的是,这还是一个建立作者与读者联系的重要纽带,能够最快地讲读者带入作者编织的世界。
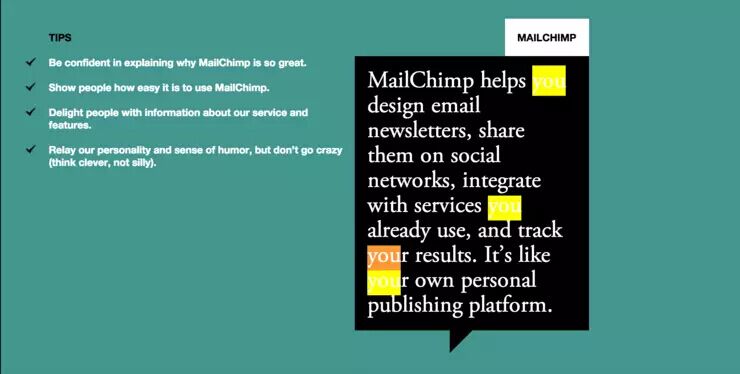
下面就是一个实例,让我们来看看MailChimp在他们的Voice & Tone网站上是怎样运用“你”这个字的(黄色和橙色高光处);
2、但是也请避免将文案完全围绕你
我们在帮忙创造绝妙产品时常会下意识兜售产品的质量和工艺,却忽略了说明“消费者为什么要关注这些”。消费者或用户只想知道这个产品将如何运作,如何影响到“我”,如何大幅度改善我的生活。最后需要注意,你需要向消费者介绍你的产品,而不是你的团队。
经典案例是苹果公司,苹果公司惯常严格控制市场营销,但是看看下面这个广告正文内容完全是市场营销。如果广告中体现出新款产品会更好地展示用户的照片,会不会更好呢?
苹果产品无疑吸引人,但是这个产品对我到底意味着什么呢?
3、不要让文案内容只是听起来很明智
如果你要写的内容真的好,就没必要用花言巧语去装饰。只凭其“宏大”选词不会给更多用户留下深刻印象,反而只会疏远作者与读者的距离。
除非你是在一个非常技术和学术的环境里做设计,否则在写文案时要将自己的目标群体阅读水平预设在五年级。可以使用Word或Hemingway Editor检测文案的阅读水平。笔者强烈建议经常使用Hemingway Editor。
编辑文案时
4、大声朗读
通常字面上看上去ok的段落,一旦大声读出来就会发觉其不适和机械之处。当你所服务的品牌指导明确要求语言要以“对话式”展现,尤其要将文案内容大声朗读出来。这个方法目前已被越来越多的人运用了。如果把你写的文案内容读出来时觉得别扭,那就不算是“对话式”。
5、努力成为被作家记恨的编辑
文案要诀之一就是“简洁”。撰写完一段文案之后需要好好审查一下,在其中几轮审查中,从段落和语句层面出发只做删除的工作。要对自己的文字毫不留情,才能让文案达到最精简的效果,让要说的话不多不少,恰到好处。
为了帮助各位做到“毫不留情”,各位可参考这个数值——在每一轮审查时以删除50%字数为目标。
6、记住,写作和编辑不同
即使同时擅长写作和编辑的人,也不会同时进行着两项工作,首先要集中精力把想表达的落实在纸面上,再去进一步品评。这就是海明威先生经常说的“Write drunk; edit sober(醉书意,醒修型)”。
当然,各位也没必要真的醉时写,只要做到不同时写作和编辑即可。
另外,不要妄想独自一人做完所有编辑的工作:即使最好的作家也常会从其他读者那里获益。尤其是在这些作家醉酒之后。
注意:希望我不说你们也明白,喝酒之后写用户体验文案绝不是个好主意。
设计文案时
作为一名设计师,一定要做到脑中有足够信息,这样才能建造一个视觉故事完成文案。
7、标签
如果你不告诉别人读者,他们永远也不会知道自己在读什么。所以你要告诉他们。在处理动态内容时你会发现这样做的好处,读者一眼就知道自己在看什么。
把”标题“看做“标签”,这招也超~有用。读者停留在功能界面时对产品功能更有兴趣,而全不在乎你如何形容这件产品。
当然,这并非意味着无需在文字上下功夫,但是绝对不要为此忽视文案内容的“简洁明了”。
8、在相关描述性语言中嵌入链接
通常人们也不是很希望在仅仅一页的空间里读完每一个字,其实读者通常只是在寻找一个链接。所以,一定要确保让你的链接明确,让用户知道点击后可能会发生什么。
这一点对于网页可访问性至关重要,因为屏幕阅读器能指引用户在链接之前浏览,在文案间穿梭。用户不会说出无数链接之前的区别。这样做同时能够方便团队中的SEO专家们。
下面实例为Google使用的独特链接语言:
谷歌用这样的方法让用户知道点击后会被带到哪里。
9、胸有成竹做设计
几乎每一个设计决定都会影响文案,所以要考虑这样的影响对你的文案撰写大有裨益还是有所阻碍。
比如说,超高的产品照片看起来效果很好,但是要考虑到文案的字数,要在照片与文字之间寻找某种平衡,这一点值得斟酌。
10、控制篇幅
当你决定一个页面或页面的一部分该占多少篇幅时,请记住以下经验:如果你的对象产品复杂,陌生或昂贵,就需要稍多篇幅。你不必要花费大量精力描述一件体恤,但是如果是帮助优化社群共享的工作则另当别论。
推荐阅读
baozhu整理的各种设计指南和规范
【创意无限】顶级文案是如何炼成的?
【UXRen译#95】文案工作如何从用户研究中获益
UX文案优化12字真言:定风格—查现状—设标准—推落地
阿芙设计总监盐乐:视觉设计师的起手姿势
UXRen社区欢迎各界 用户体验从业者及学生 投稿优质原创文章。投稿请关注UXRen社区公众账号cnUXRen(下面有二维码)留言“我要投稿”,小编会及时与您取得联系。
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
译文转载来源:Photoshop大师 (公众账号)
头图素材来源:http://www.thewritedesignco.com

关注UXRen微信公众号(cnUXRen)
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原创文章,作者:震天下,如若转载,请注明出处:https://www.iamue.com/21097/