文章目录[隐藏]
作者:CNUX设计实验室(菜鸟无线UED团队)
如往年一样,2016年的双十一如期而至。当大多数人都在关注、鼓励你买买买的时候,有多少人关心你盼望包裹的那种期待?有多少人能体会你等待包裹时的焦虑?有多少人理解你不知道包裹在哪里时的那种暴躁?又有多少人能分享你在收到包裹那一刻的喜悦?
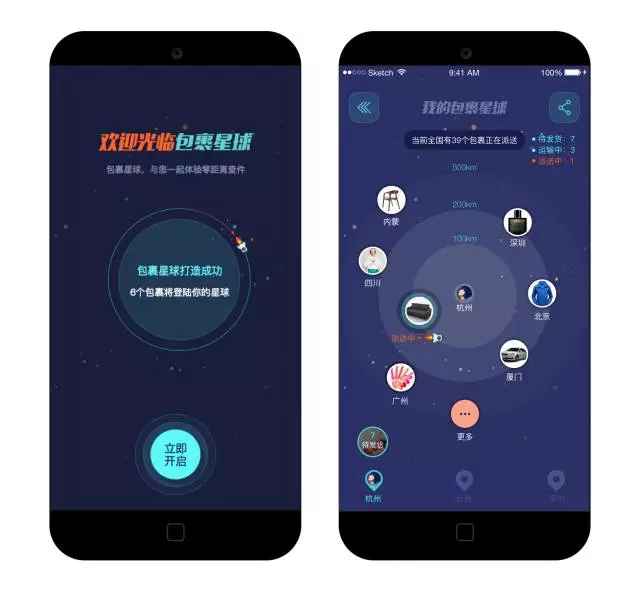
“你的包裹星球打造成功了!““包裹离你有点远哦”“包裹正努力奔向你”“经历3天,辗转7次,恭喜您的包裹已经和你见面啦!”没错!这个双十一你的包裹打开方式不一样了!
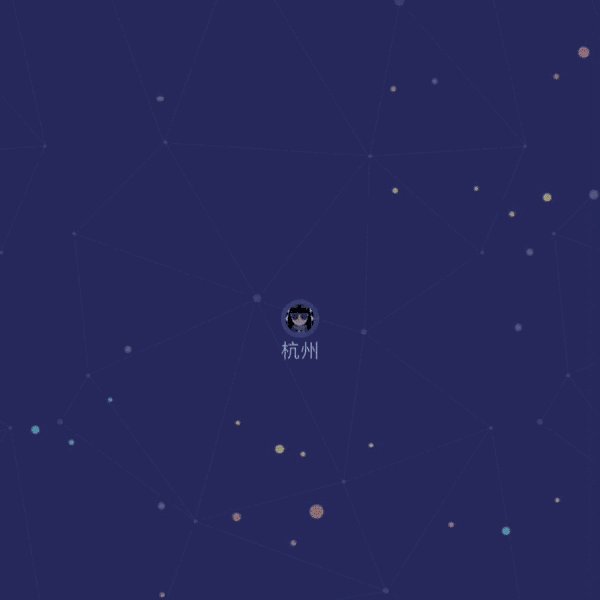
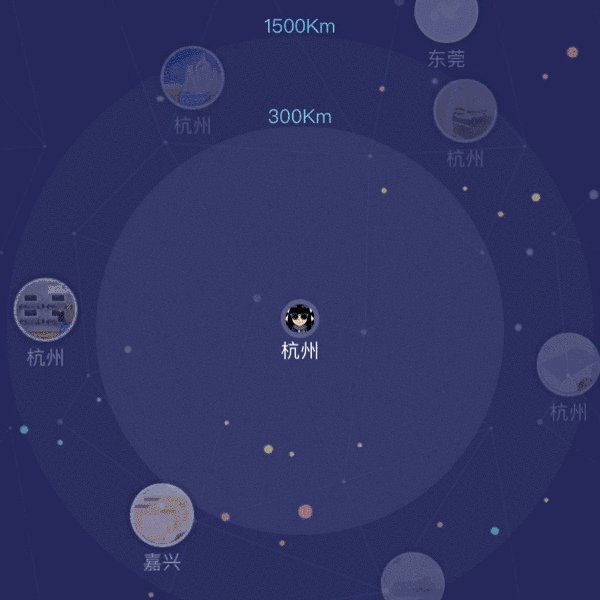
你的包裹星球打造成功了
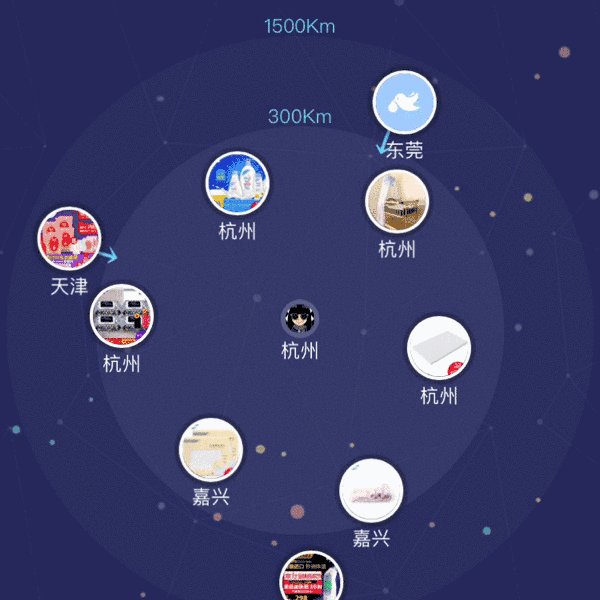
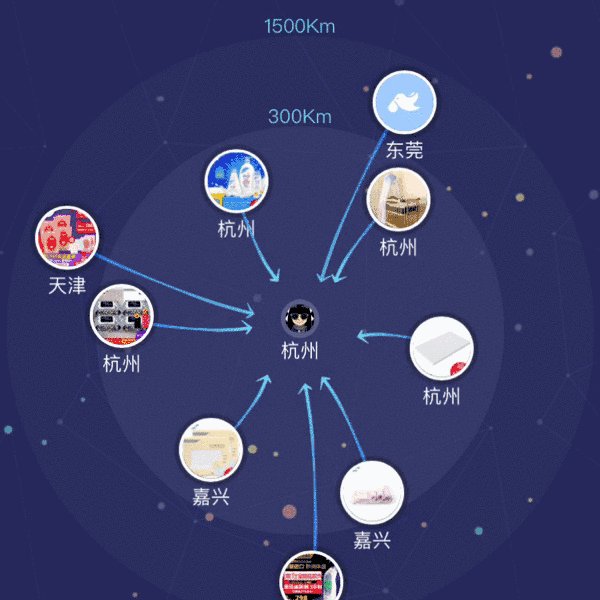
一大波包裹向你涌来
包裹和你见面啦
是否觉得这个双十一“何以解忧,唯有查包裹”?是否察觉到你的心思被看穿了?不要惊讶,因为从下单成功的那一刻开始,你的所有情绪都已被一帮专门研究“你”的人——“菜鸟无线UED”关注、揣摩了无数遍!

怎样缓解焦虑,让查物流变得充满期待、惊喜和趣味?UED为了赋能双十一物流体验,倾力完成了一系列精心的设计。今天让我们来看看这些设计是如何诞生的。
一、包裹星球打造零距离查件体验
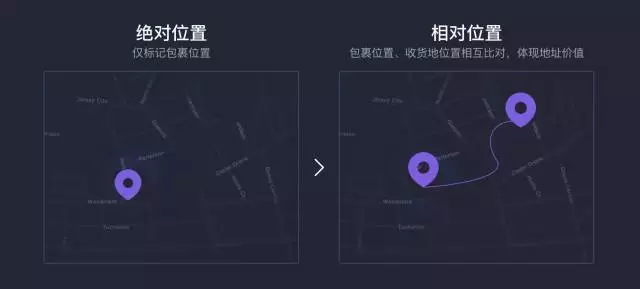
1.1 阶段一 包裹地图改造,绝对位置到相对位置的转变
“包裹星球”的前身是地图查包裹功能,设计初期,设计师针对包裹地图进行了一系列分析。
用户在地图中查包裹的核心诉求是什么?
用户真的只是想知道包裹到哪里了?当然不是,用户的心里路程是这样的:
没错!用户终极诉求是包裹送达时间!所以设计的目标是让用户心里路程变短,直达目标。
绝对位置转化成相对位置
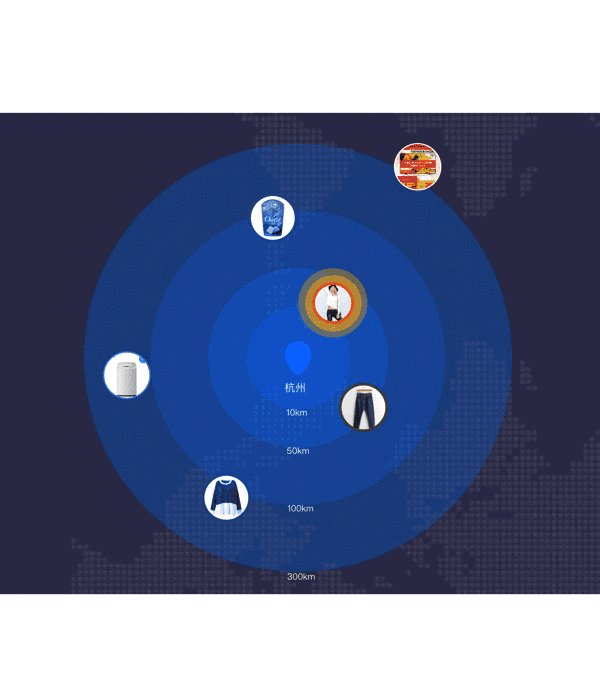
原本的包裹地图仅标记出每个包裹的绝对位置,但绝对位置只有转化成相对位置才有意义——包裹位置需要与收货地址放在一起产生对比才有价值。
反复尝试、调整之后初步方案完成。
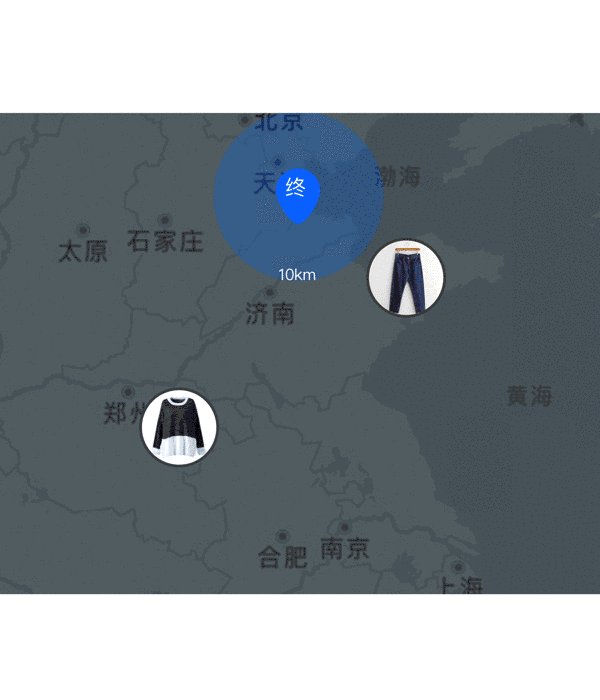
1.2 阶段二 颠覆升级,摒弃传统地图,包裹星球诞生
大家认可了整体设计思路,但实际情况下包裹位置跨度大,无法看到所有“环”怎么办?地图中嘈杂的信息导致距离环看不清怎么办?在种种极端情况涉入后,我们撇开包裹地图,进一步审视用户。
裹裹用户是一群什么样的人?
中等收入、爱好网购的中、青年为裹裹核心用户,让我们意外的是,男性用户占比竟然远高于女性!看来在这个一切都互联网化的时代,男人们的网购热度已远超女人了!
用户为什么下载使用菜鸟裹裹?
调研发现菜鸟裹裹最吸引用户的功能是一站式查询多平台包裹。包裹地图应该进一步解决用户痛点,帮助达成产品目标。
包裹星球升级菜鸟裹裹查件体验
对用户的深入研究和分析帮助我们进一步明确了方向,最初的方案虽然实现了地图查包裹功能,却并未体现出裹裹带给用户的重要价值——一站式查包裹。
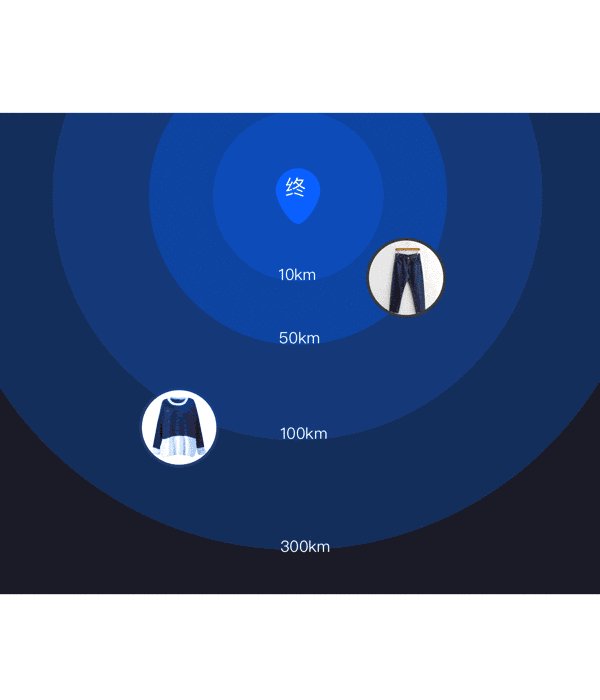
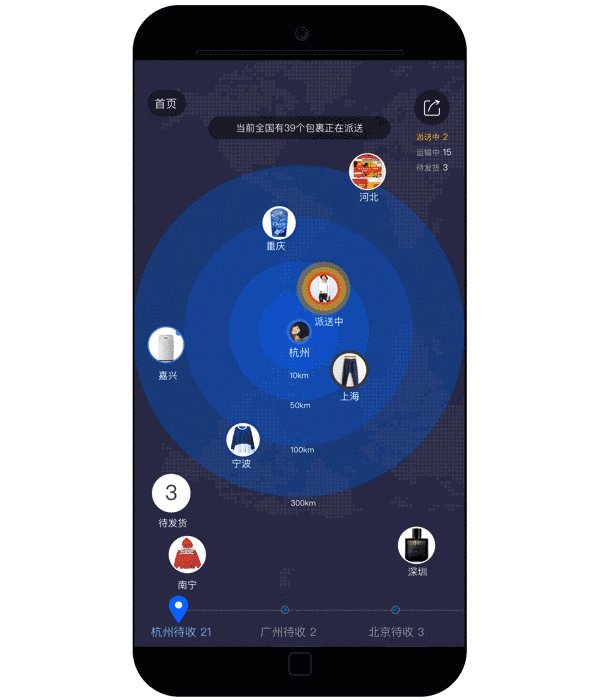
我们希望用户能以最快的速度、最少的操作了解所有包裹状态。既然传统地图存在种种阻碍,何不摒弃传统地图的限制,提取位置、距离、时间这些核心信息,重新打造一个更灵活、快捷、趣味、富有情感的查件方式?“包裹星球”就在这样一系列严谨的分析、推导和讨论后诞生了!
一次又一次的设计稿绘制、评审、修改反复循环,是每一次产品设计过程中设计师必经的过程。
最终,包裹星球的整体方案尘埃落定!
1.3 阶段三 视觉武装,让包裹星球酷起来
如何让包裹星球更贴近用户?如何打造一个既能被很好接受又耳目一新的包裹星球?视觉的武装并非简单的上色、绘图,每一个用色、每一笔曲线都是经过反复推导、严格推敲。
“形”的提炼
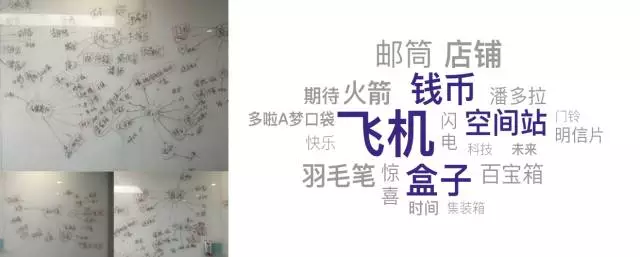
汲取消费者购买的吃、穿、用多种物品类型,以及宇宙万物的形状,抽象出设计中需要运用的“形”。
“色”的吸取
色彩是有表情的。男性用户、女性用户、购物、包裹、宇宙、星球、理性、感性、效率、情趣等等,所有的关键词都能搜罗到对应的色彩。每一个配“色”不仅仅是对既有事物的直接吸取,还需要反复平衡、融合。
“脑洞”最大化
每一次成功突破都离不开敢于发散的勇气。在确定的基调、产品定位范围内,视觉设计师会先最大化开启“脑洞”,探索、尝试一切可能性。
从最小的元素开始发散。
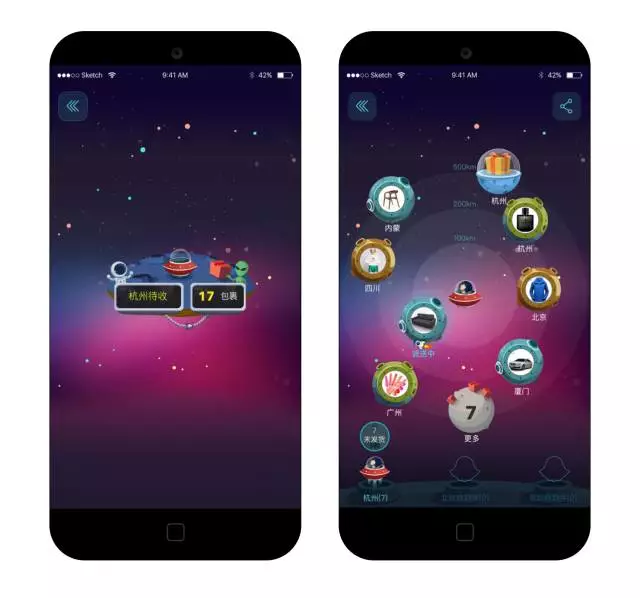
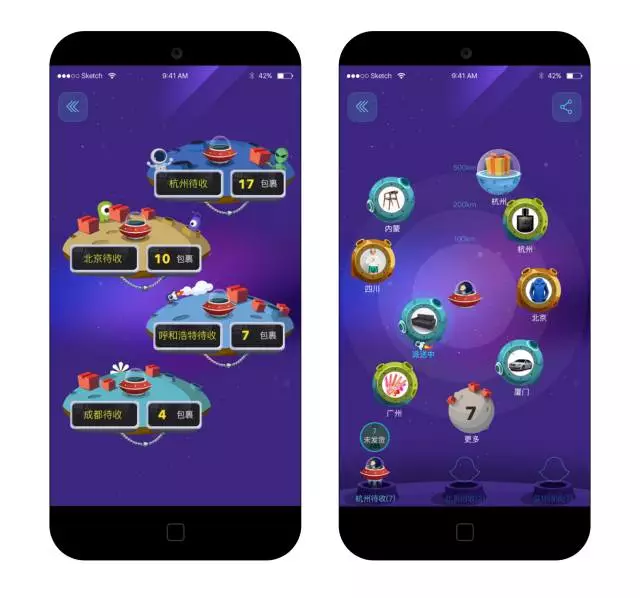
最大化可能地尝试,都是为了打造出一个全新魔幻的“包裹星球”。
当然,大胆尝试之外,我们也不忘提供一套相对保守的方案。但保守并不意味着守旧,每一个细节同样汇聚了设计师的无限畅想。
汲取各方意见,方案落定
设计师不是艺术家,虚心接受所有合理的建议才能让设计更有价值。综合所有内外因素,以及各个合作伙伴的建议,最终包裹星球的视觉武装完成。
1.4 阶段四、细节打磨,接受验证
当用户包裹很多显示不下的时候怎么办?当用户包裹很少甚至没有包裹的时候怎么办?当用户的所有包裹都在同一个距离范围内怎么办?每一种场景、每一种可能我们都仔细琢磨、谨慎决定。
细节情感化
细节情感化的设计让用户感受到无论什么时候属于自己的包裹星球都是独特的、酷酷的、温暖体贴的。

动效辅助认知
初次进入时的动效引导,帮助理解包裹星球的全新查件方式。(综合大家的意见最终我们舍弃了这个方案,以更轻便的动效替代。)
进入时的动效引导
通过动效让“派送中”的包裹更引人注目,向用户传递喜悦。聚合箭头动效暗示功能的同时也营造出包裹涌向你的氛围。
动效呈现包裹状态
无处不在的小火箭正是设计和情感的延续。
火箭动效
除了这些还有很多很多微小的动效,这所有细节都帮助打磨整个产品的体验。
你所能想到的所有极端情况我们都从设计上推敲,我们甚至与开发一同商量如何排列包裹、如何分割页面!
1.5 阶段五 双十一运营活动融入
产品核心功能打造完成,怎样将双十一的营销活动融入成了又一次挑战。既不能干扰“查包裹”的核心功能,又要让活动易辨识是此处设计的目标。创新与克制是我们保证营销活动在包裹星球中新颖、自然呈现的设计准则。
1.6 阶段六 接受验证
全新的概念和设计得到了项目成员的一致认可,但是用户会不会买单呢?
我们拿着设计Demo去一遍遍地找用户体验、感受,记录所有不完善的地方迅速修改。我们把所有设计稿粘贴在最显眼的墙上,接受大家的反馈意见。
事实上,以上所讲述的过程仅是整个设计过程的简化概述,最终呈现在大家面前的产品背后,隐藏着我们无数次的分析、构思、畅想、尝试、与伙伴的争执、推翻、重构。
二、首页塑造穿越时空的双十一“门面”
2.1 明确双十一首页“使命”
在双十一时期,首页不仅需要承载原有的功能,还要肩负“营造节日氛围、承接营销活动、推广包裹星球全新功能”这三大重任。
在已设定好的“包裹星球”主题之下,设计师甚至研究起了“宇宙学”——那段时间围绕在我们脑海的是满满的宇宙、星云、太空、星际、银河、星象、航空。当然各式各样的热闹节日元素也没有被忽视。
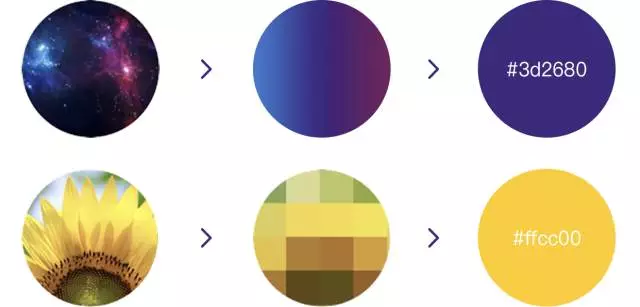
2.2 “色彩”传递产品“性格”
在设计师眼里,每一种色彩都象征着不同的生命力。神秘的紫色,由冷静的蓝和温暖的红融合而成,它具有神秘的科技,也不缺温暖人心的柔情。黄则如朝气十足的向日葵,它充满活力,带着满满的正能量。这两种色彩富有的生命力,便是我们想传递给大家的本次双十一裹裹性格。
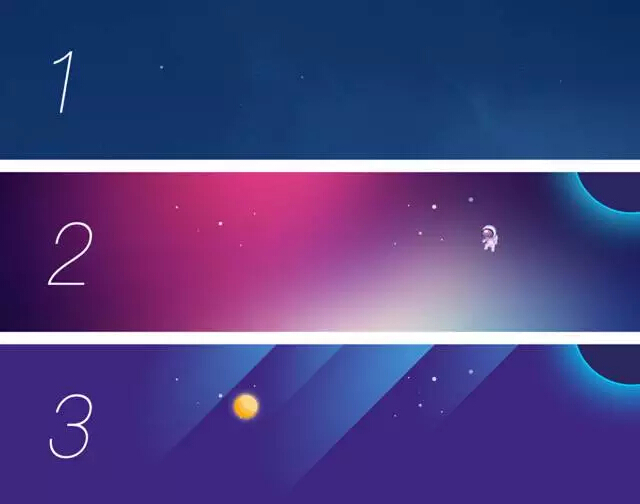
2.3 “背景”烘托氛围
主题背景犹如产品的衣装,是第一印象的重要决定因素。如何给首页打造一套合适的“装扮”?设计师在某种程度上需要具备造型师的技艺和眼光。
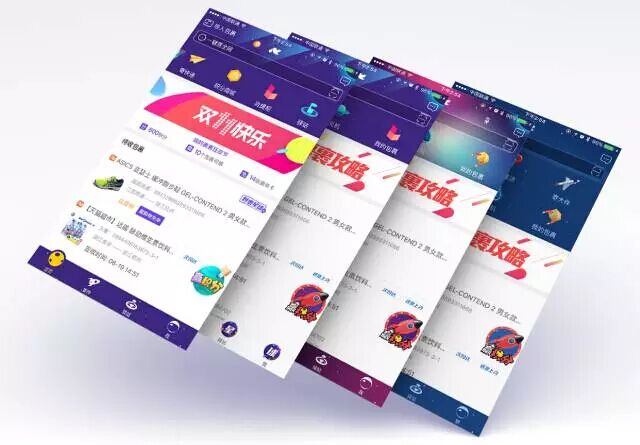
为了营造本次“星球、科技”的氛围,通过渐变、光感、星河元素,再结合选定的色彩,我们进行了各种尝试。最终从众多方案稿中筛选出三套最合适的“背景”。
2.4 “icon”打磨出产品的匠心
icon设计的价值在于凭借最简单的造型清晰传达功能含义。由关键词开始无限发散,发散出的具象物体再进一步提炼,由简到繁,繁到简不断打磨,我们希望每一个Icon都能透露出产品的匠心。

2.5 “动效”增添惊喜
再丰富的色彩,再酷炫的背景,再漂亮的Icon,没有动效的辅助总觉得惊喜不够。放心,我们考虑得很周全!
下拉刷新动效
2.6 所有元素汇聚融合成全新双十一首页
事实上,无论是色彩还是背景、Icon还是动效,每个部分的设计都并非独立进行。“拆解”以上每个环节时,都必须兼顾整个首页的系统性,以保证最终能完美组装在一起。
2.7 惊喜连连的首页“门面”
首页作为菜鸟裹裹的“门面”,需要在合适的时间向用户传递产品的情感,需要在每一个关键时期第一时间传达产品的阶段目标。作为设计师,我们一直在努力平衡好产品目标、商业目标、设计目标,保证整个首页能更新延续,惊喜连连。
三、继续走在构建物流服务体验的路上
双十一的热度即将退去,但设计师的使命并未终止。
网购用户花钱“买”的不仅是一件物品,而是从下单到收到商品整个链路的服务。物流在网购体验链路中不可或缺,这个双十一,菜鸟裹裹在全链路体验中迈出了新的一步。然而这仅是开始,菜鸟UED将继续助力整个物流体验链路的完善,继续更深入地走近用户、了解用户,探索下一个可能。
改变需要勇气,但我们不乏勇气和探索发现的双眼,因为这正是UED的价值所在!
文章授权转载自:菜鸟无线UED-CNUX设计实验室
推荐阅读
滴滴顺风车从0到1的产品设计完整过程
如何做一份视觉竞品分析
用户为啥无情拒绝你的APP评分邀请?
阿芙设计总监盐乐: 设计总监怎么当?(连载3)
可视、清晰和简单:APP底部导航设计三原则

关注UXRen微信公众号(cnUXRen)
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原创文章,作者:震天下,如若转载,请注明出处:https://www.iamue.com/21092/