作者:Nick Kellingley(交互设计基金会社区经理)| 译者:天蛙,审校:xing
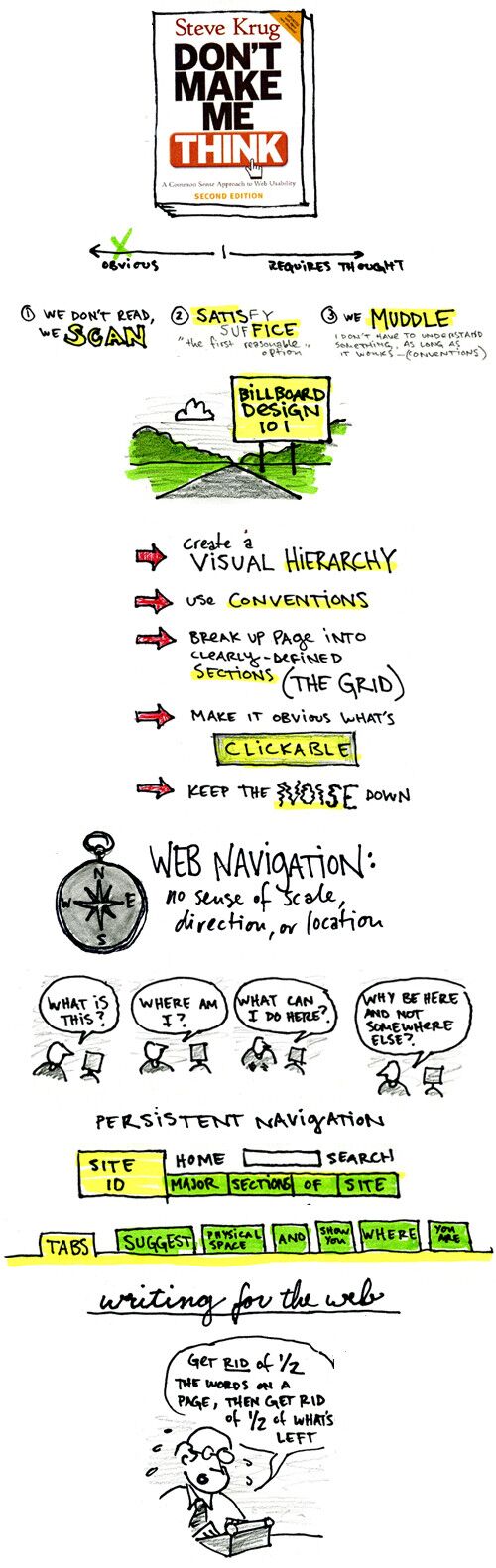
《Don’t Make Me Think》是人机交互和易用性工程师Steve Krug写的一本书的书名(中文版本的书名是《点石成金》)。这本书教用户体验设计师们如何用很简单可行的方法去实现很棒的用户体验。自从2000年出版以来,这本书已经成为了用户体验设计领域里的权威教科书之一,同时也是全球UX专业人士们的宝贵指南。
Steve Krug写这本《Don’t Make Me Think》是为了帮助人们像易用性专家一样去进行思考。这本书的设计主旨是短小、精悍、给力。这本书的逻辑是如果它能让读者在2个小时内读完并且涵盖了所有易用性的重要概念,就能让那些一般不负责做用户体验的人也能很快理解这些想法并在他们的工作中传播这些概念。
这本书的概念让它迅速成为用户体验和易用性领域里最畅销的书之一,至今它已经卖出了近50万本,并且被翻译成了20种不同的语言出版!
Steve还写过一本同系列的书:《Rocket Surgery Made Easy》(中文译名:《妙手回春:网站易用性测试及优化指南》)这是一本可以让任何人都能检测他们的网站,软件或者app的易用性测试实用操作指南。
《Don’t Make Me Think》书中的要点
我们强烈推荐你阅读Steve的这本书。它篇幅非常短,并且能保证你不花大大半辈子钻研易用性领域就能对这个概念打下有夯实的基础。作为介绍(或者回顾这本书,如果你已经读过的话)以下是这本书里值得重点关注的关键概念:
1、易用性是?
易用性就是一个普通人在使用你的产品时不会对这个过程感到沮丧或讨厌烦。易用性就是保证东西运作良好且使用简单。比较说勺子这个东西就特别地好用。
作者:Scott Bauer 版权和许可:公有领域
2、一目了然是发展方向
无论什么时候当用户打开一个app或者一个网页时,他们应该能够一下子就明白这个app或网页的用途。它应该要能将其用途尽可能明显地展现出来。
3、别让我(或任何人)思考
如果你让人们去思考,你就是在惹他们不开心。用户不想将你的网站或app当做一个神秘的填字游戏 ——他们想知道他们立刻能做什么,然后去做。你越是让人们思考(怎么使用你的东西),他们越可能于去其他地方完成自己的工作。
4、浪费时间烂透了
作者:PROangiewerren版权和许可:CC BY-ND 2.0
人们上网就是想节省时间,而不是打发时间。如果你浪费了人们的时间,他们就会去别的地方。这是一个非常明显的事实,要知道谷歌都把页面加载时间做为排名的考量标准之一了。
5、让我回去
从用户的角度看,只要能找到“返回”按钮,即便错误操作了也不要紧。如今“返回”按钮在互联网上广泛应用。在用户迷失的时候,我们要保证他们能返回到他们开始的地方。
6、人们是有使用习惯的
如果一个东西用着感觉挺好的,人们就会倾向于继续使用它。即便真的有更好的方法,人们也不见得会去主动寻找。这不意味着他们永远不会改变使用习惯,但如果你的产品用户体验好,用户粘度就会比较高。
7、直达重点
为了省时间,人们不是在互联网上找乐子,他们想要直达重点。所以要确保你的网站或app做到这一点。
8、有些人喜欢搜索
你的app或网站上需要有一个搜索功能。有些用户已经依赖搜索功能了。如果你不为他们提供搜索功能,他们就会去别的地方。
作者:Panagiotis Georgiou版权和许可:CC BY-NC-ND 2.0
人们记得与网站或app互动的经历。他们也学会了如何找到他们想要的信息和怎么做他们想做的。当你把站点地图打乱的时候,你也打乱了人们的记忆,对于以往的用户来说事情变得很困惑。
9、告诉人们怎么返回首页
“首页”按钮对于用户来说是一个最终的安全出口。如果他们真的在网站上迷失了,就连“返回”按钮都帮不了他们了,他们就需要一个“首页”链接,能轻松点击返回首页。请保证“首页”按钮明显有效。
小结
《Don’t Make Me Think》书中包括一些简单的概念和把概念付诸实践的简单方法。当然,Steve在书中的指导并不能包括所有关于易用性的理论和思考,但至少这本书提到了用户体验设计师需要了解的基本原理,书中所讲的原理浅显易懂。易用性是关于用户体验的四大元素之一(与之并列的还有可取性,用户价值和适应性),利用它是创造好的app和网站的关键。
书籍介绍及链接:
-
作者: 克鲁格 (Steve Krug)
出版社: 机械工业出版社
副标题: 访客至上的Web和移动可用性设计秘笈
出版年: 2014-12-1
页数: 173
定价: CNY 59.00
装帧: 平装
ISBN: 9787111481546 - 豆瓣介绍:
https://book.douban.com/subject/26313852/
作者:Nick Kellingley
译者:天蛙 审校:Xing
发布日期:2016-03-07
头图素材来源:
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 转载带有“UXRen译”抬头的翻译文章,文章标题必须保留“UXRen译”字样;
- 转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
- 转载文末必须保留本译文网页链接地址;
- 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。
UXRen翻译组更多干货译文:
NNGroup对印度手机用户的研究报告
无限滚屏、分页亦或加载更多,到底怎么选?
Facebook设计副总裁:如何规划你的职业生涯
移动优先:做好手机APP的6个最佳实践原则
来自互联网巨头的46个用户体验面试问题(谷歌,亚马逊,facebook及微软)
全部140+篇译文>>
申请加入UXRen翻译组>>

关注UXRen微信公众号(cnUXRen)
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原创文章,作者:震天下,如若转载,请注明出处:https://www.iamue.com/21091/