作者:Jennifer Cardello,翻译:小球娘
几句话概述:信息架构是支撑网站的骨架;导航指的是网站交互界面上,用来让用户到达具体信息内容的元素。
人们有时会把信息架构(IA)和导航系统的概念混淆到一起,这些概念的确是相关的,而且信息架构主导了网站导航系统的设计。但信息架构和导航系统并不相同。事实上,信息架构包涵了除网站导航以外的很多东西。Nathaniel Davis在为UXmatters杂志写的名为“建立信息架构实践”的文章里,把导航系统比喻成网站信息架构这座冰山的山尖而已。
一、什么是网站信息架构?
一个网站(或局域网)的信息架构有两个主要组成部分:
- 网站内容/功能的属性和定义
- 表层以下的组织,结构,和决定网站的内容/功能之间关系的提法
信息架构(IA)并不是可见用户交互界面的一部分——事实上,信息架构构成了交互界面。信息架构一般记录在表单和图表里,而不是在结构图,板式模拟图(简写成comps)或产品模型里。
这个网站信息架构图描述了http://nngroup.com上的不同内容模块以及它们之间的关系。蓝色方块显示第一层信息组成,绿色是第二层组成,黄色属于第三层信息组成。每一色块(代表的信息层级)都把所属内容包含其下。
虽然信息架构本身在交互界面中不可见, 但它却一定对用户体验产生影响。就像我们从用户体验定义里知道的,总体用户体验建立在用户所面对过的所有事物之中。虽然用户没法看见网站的结构,但仍期待他们能感受到内容的划分和联系符合他们的需求和预期。当然,当用户感到网站的内容/功能不是他们想要的,并且由于网站结构,组织,和提法的问题而让他们感到纠结时,他们就会离开网站,这是很悲哀的情况。
打个比方,除非你是超人或放射科医生,当看向一匹马或一只鸡时,你无法看见它们的骨骼,但正是这些骨骼让这些动物如此不同。所以不要试图骑在一只鸡上,因为它的骨骼没法承受你。(那画面太美…不敢想 ←_← )
用于定义信息架构的活动包括:
- 内容调查:检视网站来寻找和定义已有内容
- 内容筛编:评估内容的有用性,准确性,语气,和总体有效性
- 信息组合:定义以用户为中心的内容组织关系
- 建立分类法:定义标准化的命名机制(词汇控制)并应用在整个网站里
- 描述性的信息创建:定义信息数据,可以生成“相关链接”列表或其他导航相关组成部分来帮助(用户)发现信息。
二、什么是网站导航?
一个网站导航系统是用户交互界面的元素集合。 导航系统的首要目标是帮助用户找到信息和功能,并鼓励他们进行预期操作。导航组成部分包括顶级导航,局部导航,功能性导航,面包屑导航,过滤器,分面导航,相关链接,页脚,超宽页脚等。
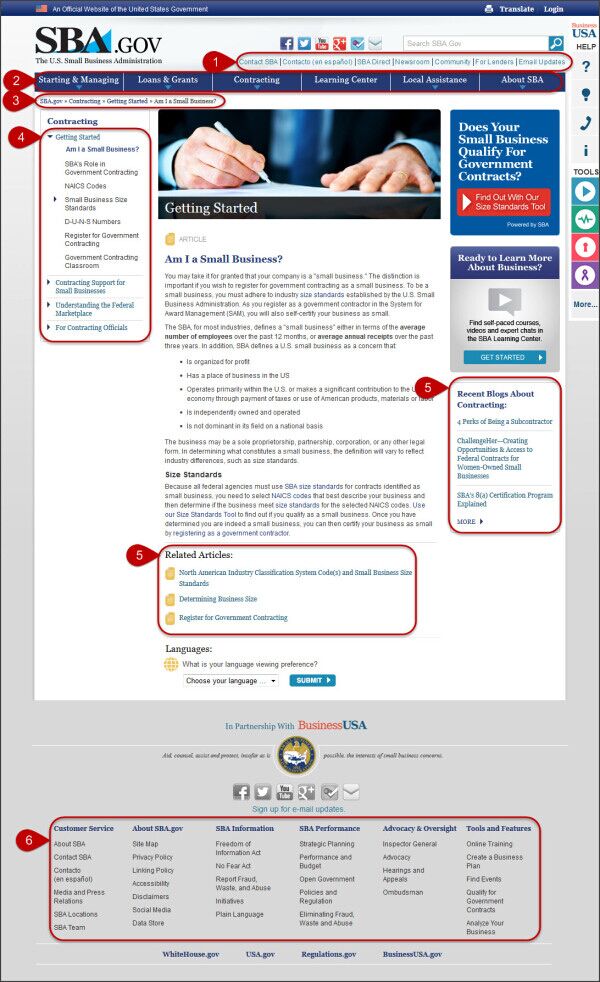
一些导航相关组成的例子:1)功能性导航; 2)顶级导航; 3)面包屑导航; 4)局部导航; 5)相关链接(这个例子里是文章和博客); 6)超宽页脚 (U.S. Small Business Administration)
针对每个导航组成元素的一系列决策都应包括:
- 使用优先级:用户有多依赖这个导航组成部分?比如,用户是否首先使用局部导航来访问网站?还是相比起来他们更依赖于相关链接?
- 位置:应该在哪些页面显示导航?应该放在页面网格布局的哪里?(如:顶部,左手边,右手边,底部)
- 模式:哪种导航设计模式最能支持(对内容的)寻找和发现度——标签,下拉菜单,幻灯,风琴(还有其他各种选择)
三、信息架构和导航的关系
当设计一个新网站时, 设计师们能否忽略信息架构而只注重于导航系统?
答案是:不行。
这样做是低效的甚至是危险的。不能跟网站总体内容和功能的定义相适合的导航系统会非常昂贵。比如,我们假定一个设计团队因为他们喜欢其视觉效果而决定使用一个典型的反“L”型导航系统(一个顶部导航条和左部导航轨),反“L”型导航系统可以支持低于四层的网站结构。不幸的是,项目后期,当他们进行了站点考察后,发现很多部分的深度都多于四层。现在他们必须要么回头重新设计一个导航系统,要么把所有内容都塞进四层结构里。
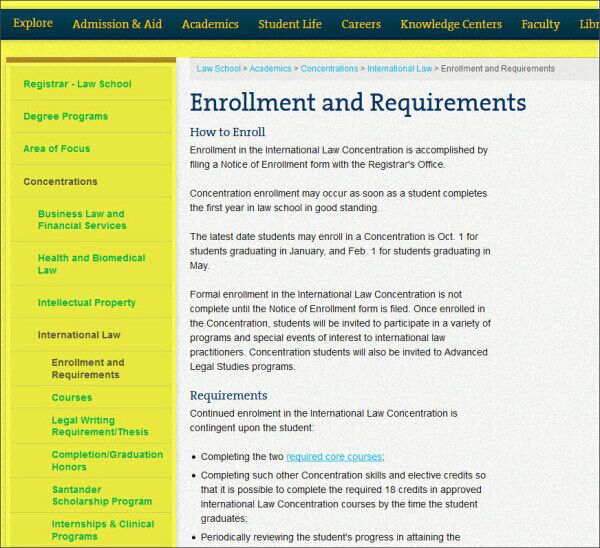
反“L”型导航系统的例子(Suffolk University in Boston)
四、在设计导航系统之前定义信息架构
当进行一个设计或再设计项目时,从深入网站定义或重新定义信息架构开始zhuo shou非常重要。信息架构不需要在开始设计框架图和产品模型前完成,但必须首先理解并确认内容的量和复杂度。仅仅因为外形就决定导航系统组成部分,可能导致被迫把一个理想的信息架构改成不能很好的响应用户需求或适合网站内容的样子。
文章授权来源:小球娘的用户体验笔记 (知乎专栏)
英文原文链接:https://www.nngroup.com
原文标题:The Difference Between Information Architecture(IA) and Navigation
发布时间:06-22-2014
头图来源:http://static.jumpstartcto.com
推荐阅读
交互设计师怎样理解信息架构?
从逛商场学习产品设计:信息架构设计如何从小白到精通?
移动端设计——信息架构
设计数据驱动的界面
用户体验设计必须知道的产品9种状态

关注UXRen微信公众号(cnUXRen)
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原创文章,作者:震天下,如若转载,请注明出处:https://www.iamue.com/21089/