文章目录[隐藏]
作者: Cosima Mielke | 翻译:Sherry ,校审:佳歧 & Teenie
CodePen网站已成为开发者的游乐场。那是一个你可以驰骋想象、开发创造的沙盘。里面既有实践的东西,也有实验性的概念——是个激发灵感的宝库。我们在其中做了一些挖掘,发现了一些有趣的UI demo和概念图,包括对话框和模态窗口、注册与登录页面、导航及菜单、滑动条和切换开关,可供你欣赏和再设计。这些设计中的小惊喜让用户与网站或App的互动更愉悦。
接下来,请欣赏!
一、对话框和模态窗口
1.1 Flappy对话框
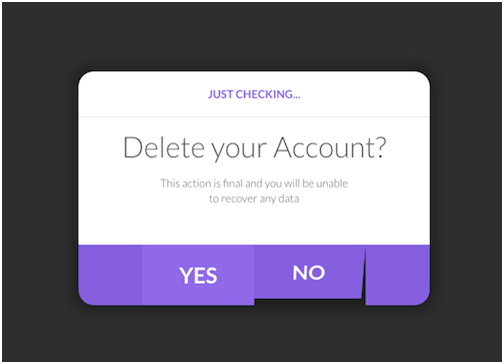
Alex Wright制作的的Flappy对话框是基于Dribble网站上Peter Main设计的一款概念图。这个对话框窗的特色是两个门帘(flap),一旦用户鼠标悬停于其中一个上面,它就开始移动;而当用户点击时,整个窗口弹到最前面,而后消失。这是一种让窗口及内容更突出的有趣的展现方式,尤其适用于像选择“是”或“否”这种用户不会过多关注的常规交互。
“Flappy对话框”制作:Alex Wright设计:Peter Main。
1.2 销毁模态窗口
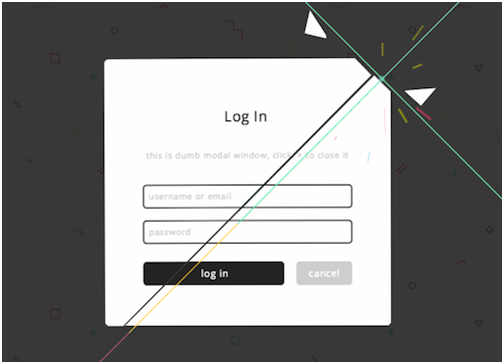
至于你是否想要在实际项目中运用它,存在很大的探讨空间,但来自LegoMushroom的销毁模态窗口的创意,的确令人印象深刻。一旦用户关闭模态窗口,它立即变成碎片。这一效果令人惊喜!
“销毁模态窗口”制作:LegoMushroom
1.3 Material Design样式
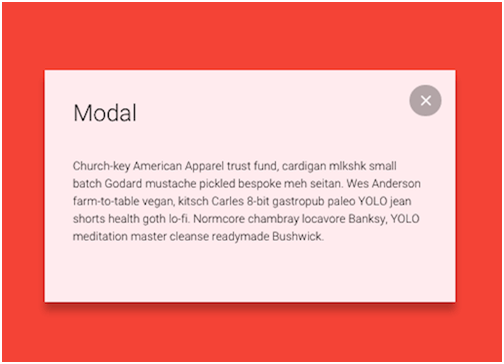
来自Ettrics的Material Design样式的核心是用户点击按钮时展开的动画。看似是按钮本身在展开,但实际上一个附加在按钮上动态加载的<div>,并会展开为模态窗口的大小。在模态窗口显现的瞬间,该<div>立即隐藏。很高明的做法!
“Material Design样式”制作:Ettrics
二、注册与登录
2.1 交互式注册表单
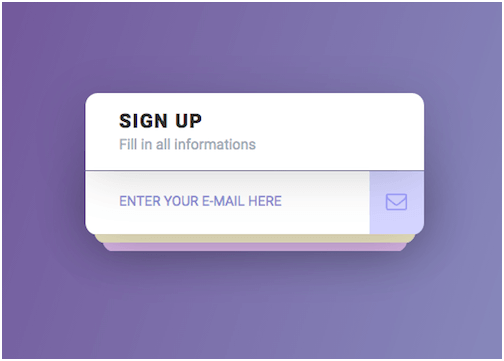
Riccardo Pasianotto的注册表单非常具有创新性,丝毫不无聊沉闷。他没有一下子就丢给用户整个表单,而是通过小摘要式的条块来询问用户必须的信息。表单其实由叠起来的三张卡片组成,当你开始打字时,表单域的小图标立即就变成一个向上箭头。点击箭头,卡片就向上翻开,展示下一个卡片。一个优美而令人兴奋的交互效果!
“交互式登录表单”制作:Riccardo Pasianotto设计:Denis Abdullin。
2.2 纯CSS交互式表单
Emmanuel Pilande的交互式表单演示不仅在视觉上很时髦,在代码上也是如此——它完全是由CSS实现的。每个表单域都独立展示为一条红色的长线,并伴有一个域标签和占位文本。按下Tab键则跳到下一个表单域,非常优雅。
“交互式表单”制作:Emmanuel Pilande
2.3 Material注册交互样式
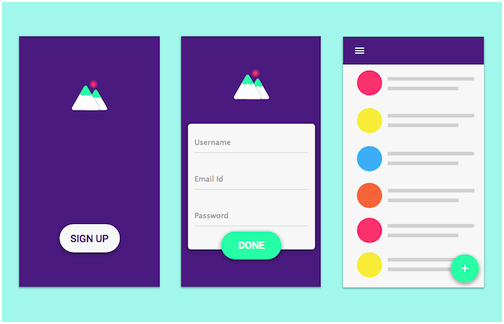
Sirkant Shetty的Material注册交互样式包含围绕“注册”按钮来设计的的状态,三者相互融合的非常和谐。注册页面的注册按钮展开为注册表单,当用户将表单填写完整,并点击“完成”按钮时,该按钮将变成一个圆圈并浮动至内页的右下角,并承担了新的功能。Kyle Lavery的制作的这个无缝衔接的交互非常灵动。
“Material Design Signup Interaction”制作:Kyle Lavery概念图:Srikant Shetty。(来自MaterialUp)
2.4 紧凑型登录
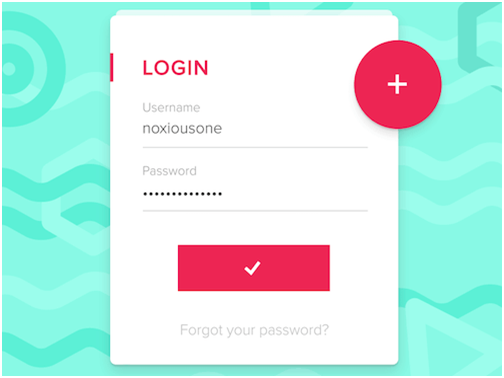
Boris Borisov的紧凑型登录联合了登录和注册。登录页面的一个红色“+”圆圈隐藏了注册表单,点击红色“+”后,注册页面展开并覆盖登录页面。还有一个好看的动效:“Go”按钮的文本外观,从白色背景上的微微浅灰色的,随着用户填写表单的进度,逐渐变为加粗红色的文本。Andy Tran和Yusuf Bakir编码了这个概念图的变体。
紧凑登录概念图:Boris Borisov。(来自MaterialUp)
2.5 Material Design文本输入
这个轻量级的文本输入demo来自Ben Mildren。当用户获取焦点时,对应表单域的占位符标记在即向上移动并改变颜色。当用户开始打字时,它们就完全消失,清晰而简单。
“Material Design文本输入” 制作:Ben Mildren
三、导航及菜单
3.1 筛选菜单
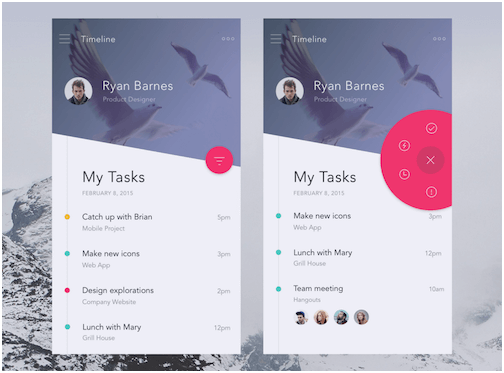
与你预想的不同,筛选菜单将其筛选项隐藏在菜单按钮后。点击后,菜单按钮会变成一个关闭按钮,并从圆心扩展出一个排列有筛选项的外环,顺畅又优美。
“筛选菜单”制作:Arjun Amgain概念图:Anton Aheichanka。(来自MaterialUp)
3.2 纯CSS下拉菜单
这个Jamie Coulter做的很炫的纯CSS下拉菜单是非JavaScript界面的良好补充。它利用菜单标签触发显示子菜单的动画。是用纯CSS实现的。
“炫酷纯CSS下拉菜单”制作:Jamie Coulter
3.3 CSS粘性菜单
Lucas Bebber的CSS粘性菜单通过CSS和SVG滤镜来实现动效,没有用JavaScript。菜单隐藏在标有汉堡图标的圆圈后面。点击时,圆圈喷出一团东东,而后分解成4个菜单图标,整齐地排列成一行。汉堡图标则变成一个“关闭”图标。这个动效很有趣。
“CSS粘性菜单”制作:Lucas Bebber
3.4 CSS收件箱用户界面
另一个纯CSS的优秀例子是Jamie Coulter的CSS收件箱用户界面。当用户点击一则消息时,它向右滑开,展示整封邮件;原先页面上的预览内容则被替换为一个“正在阅读”标记。这一效果可以应用于其他导航,比如一个全宽度的导航。
“CSS收件箱用户界面”制作:Jamie Coulter
3.5 响应式菜单应用
这个响应式菜单应用是为在酒吧点单的真实菜单而设计的,但也提供了一些有趣的想法,可以迁移至应用菜单或电商。在默认状态,所有菜单选项占据相同的空间。在某一菜单项上悬停时,该项会展开来显示更多与之相关的信息。被点击时,它就再扩展并填充整个屏幕,而后,提供购买产品选项的页脚从底部划入视野。
“响应式菜单应用”制作:Woodrow Barlow编码概念图:Gal Shir
四、滑块&切换按钮
4.1 预算滑块
这个 jQuery的预算滑块在扁平化设计趋势中是个很受欢迎选项。三维的进度条会随着你拖动操作填充颜色。
“预算滑块”制作:Hornebom概念图:Erik Deiner。
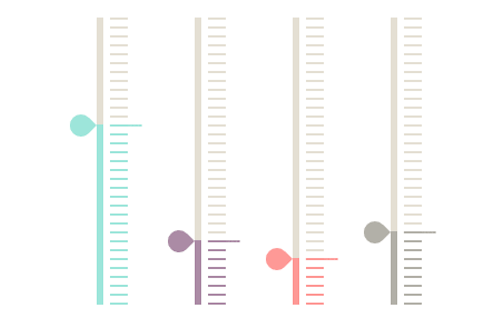
4.2 纯CSS扁平滑块
Ana Tudor做的扁平滑块全都使用的是CSS,模拟了一点温度计的样式。简约而时尚。Simon Goellner的响应式滑块也受她的demo启发。这些滑块在上划的过程中会伴随轻微增长的滴答声,并在指针上显示对应的数值。
纯CSS扁平滑块”制作:Ada Tudor
4.3 纯CSS 切换按钮
Rafael González的纯CSS 切换按钮不同于我们平时惯用的那些。他的切换按钮包含2个正方形,而不是用用户熟知的一边划向另一边的那种“开关”滑动动画。这种按钮的状态切换像翻书页一样180°翻转,或者像履带一样滑动切换。同样值得关注的是,Rafael是如何用颜色来辅助动画的:一个设定是蓝色,另一个是红色,当你在两者之间切换时,颜色会逐渐过渡改变。
“纯CSS切换按钮”制作:Rafael González
4.4 流体式切换开关
Leonardo Zakour的流体式切换开关概念图利用水滴动画在状态之间滑动切换。Codearmada在他们的Material Radio按钮demo中实现了这种样式。
“Material Radio按钮”制作:Codearmada概念图:Leonardo Zakour。(来自MaterialUp)
4.5 纯CSS日夜切换开关
CSS日夜切换按钮是将AM、PM视觉化的一次愉快尝试。当设置为AM时,切换开关和它的背景展现了蓝天和太阳,而切换为下午时,则变为月亮与和星空。
Rappora的“纯CSS日夜切换按钮”制作:Benjamin Réthoré概念。
如果你最近也欣赏过很多激发灵感、极具创造力或令人愉悦的UI界面demo,请与我们分享吧!
作者: Cosima Mielke
译者:Sherry 审校:佳歧 & Teenie
原文链接:https://www.smashingmagazine.com/2016/04/inspiring-ui-demos-logins-menus-toggles-and-more/
原文标题:《inspiring ui demos logins menus toggles and more》
出版日期:2016-04-12
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 转载带有“UXRen译”抬头的翻译文章,文章标题必须保留“UXRen译”字样;
- 转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
- 转载文末必须保留本译文网页链接地址;
- 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。
UXRen翻译组更多干货译文:
微信的扫码和摇一摇,给老美好好上了一堂创新课
如何只用8名用户的观察法去验证产品概念
没做AB测试,我们损失了100万美刀
是果仁太聪明,还是中文网站太复杂?
Airbnb设计总裁:企业如何提升设计团队价值?
全部150+篇译文>>
申请加入UXRen翻译组>>

关注UXRen微信公众号(cnUXRen)
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原创文章,作者:震天下,如若转载,请注明出处:https://www.iamue.com/21086/