作者: YUNNUO CHENG & RALUCA BUDIU @NNGroup | 翻译:张维钢、朱玲 ,校审:Junliang
摘要:与美国相比,在中国扫描二维码和摇一摇成为了有效沟通线上线下的交流方式,并且应用广泛。
图为中国“绝味鸭脖”在地铁车厢做的小吃广告上附带的二维码,扫描之后用户会在微信上访问到该商品的购买页面。
几年前,由黑白方块在方格中组成的“快速响应”的条形码,也就是现在的二维码,被吹捧为下一个大事件:它们会出现在杂志上或者海报上,人们快速扫描后,就可以获取更多关于产品的信息。然而,二维码却没有受到应有的关注,反而很快被人遗忘。今天如果我让你用手机扫一个二维码,有可能你不会答应(译者注:美国的情况)。
以上,是发生在美国的情况。在中国,二维码无处不在,部分归功于微信的广泛流行,微信,其在2016年4月已经拥有了7亿用户。在我们对中国微信用户进行的日志式研究中,许多,参与者都提到了该功能,并认为该功能在他们的微信心智模型中有着重要地位。我们的调查用户也表示会使用微信摇一摇来与电视节目或企业进行互动,或者是为了获取关于某首歌的更多信息而摇一摇。
为什么这种交互在中国人尽皆知,在美国却无人问津呢?这些功能会对用户体验带来什么好处呢?
功能采用(Adoption)
怎样才能使一项交互技术被大众所接纳呢?通常来说,需要满足以下三点:
- 有用性(Usefulness)。
首先,一项技术必须要为用户带来一定的好处,没人会在意毫无用处的创新。 - 容易使用(Ease of use)。
这就要求人们能很轻松使用这项技术,也就是说,应该容易学习,并且学会后的交互复杂度也很低。如果学习这项技能还需要克服重重困难,大部分人都会选择放弃。 - 可发现性(Discoverability)。
最后但同样重要的是,这项技术要能被大众发现才行。有很多好用也实用的功能没有流行起来,是因为缺乏有效的推广。
在中国,二维码和摇一摇满足了以上全部三项标准,然而在美国,事实远非如此。在美国,如果你需要在街上、在商店里或者在杂志上扫描二维码的话,你需要安装一种特定的手机应用来完成该操作,如果只是简单的用手机相机拍下二维码是不能识别的。因此,二维码在美国缺乏易操作性:用户需要事先找到并下载可以扫描二维码的手机应用,之后还需要记住这个手机应用是用来扫描二维码的。
与此相反,在中国,早在2012年,微信就植入了二维码扫描功能,所以上亿的微信用户就可以直接使用该功能,而无需额外下载安装其他应用。
但这还远远不够—-微信还有很多较难被用户发现并且较少使用的功能。微信中二维码扫描之所以能很快流传开来,是因为它还连接了两项目前依然广为流行的功能:
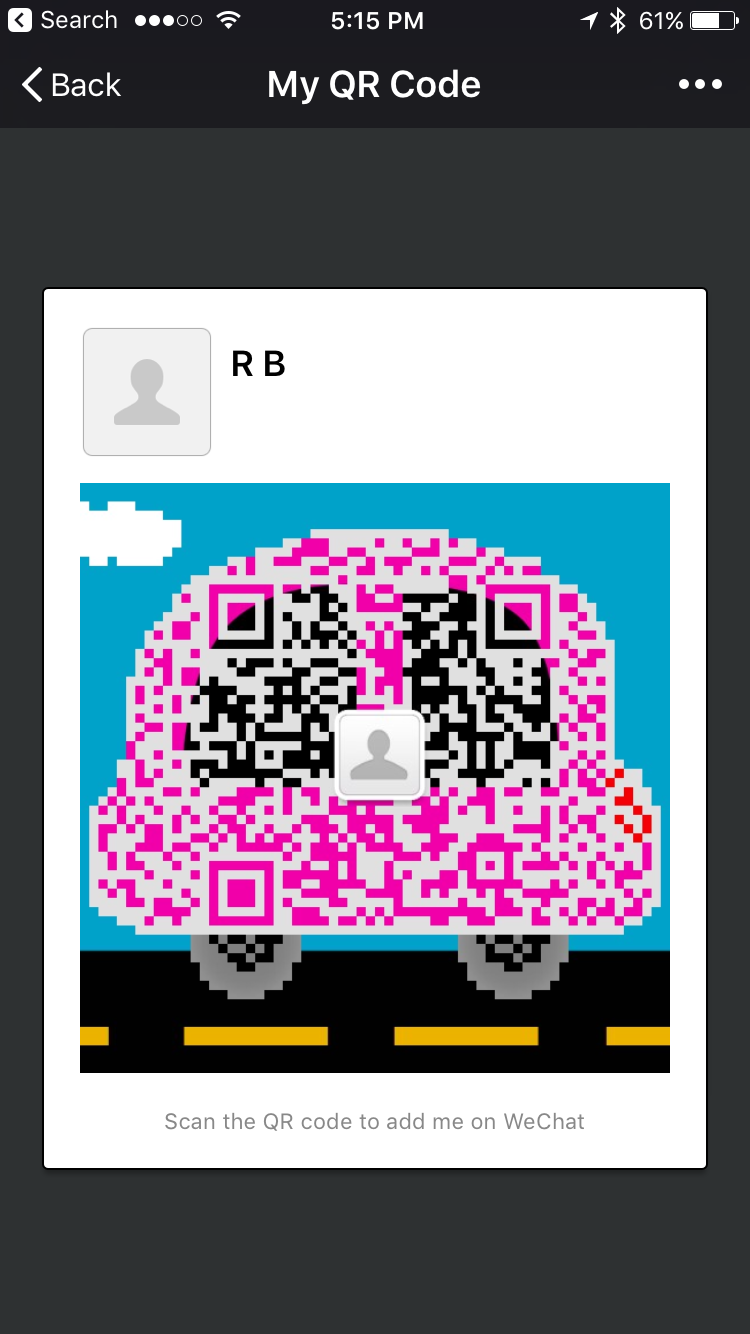
- 添加新朋友:人们可以通过扫描对方的二维码加好友。
因为微信不支持通过搜索名字查找新朋友,扫描二维码不需要输入,可以避免用户输入错误,也不用记住对方的id或者电话号码。还有一个好处就是,两人可以在不知道对方电话号码的情况下互加好友。
人们可以扫描对方的二维码将对方添加入好友列表。 - 群聊:用户可以通过建立二维码来创建群聊,想要加入群聊的话也只需要扫描二维码即可。
这一特征简化了原本复杂的过程,它为用户提供了最实质的方便,使得用户愿意使用此功能。下面是一位被调查者的话:“我需要在工作中使用微信群聊,我创建一个群,将我的好友拉进群里。然后通过邮件向有关人员发送群二维码,这样就可以在一个下午让很多人参与进来。
人们很快就习惯了微信二维码,因为二维码可以很快的完成一次任务,摇一摇的普及采用的是另一种道路。微信很早就支持“摇一摇”功能,当人们同时摇动手机时他们就可以相互取得联系。再后来这功能还支持将台式电脑上的照片传入到手机中来。然而,这些功能并没有被大面积使用。直到大量的资金推动使得微信“摇一摇”变得广受欢迎。在特定时间段的电视节目播放时,比如2014年春节联欢晚会,用户就可以通过微信摇一摇来获取红包(即一种中国传统的金钱性质的礼物)。在这种推广下,公司可以看见每分钟都有上亿的用户在使用摇一摇功能,更保守的说法则是,就算他们没有尝试使用,至少也听说了此功能。这样一来,公司就将微信摇一摇功能推广开来,拥有大量受众,之后腾讯公司就可以利用公众对该功能的熟悉,将其推广用于其它方面。
最后同样重要的是,在微信推出扫描二维码和摇一摇功能之前就已经拥有了大量用户,上亿的手机用户都已经下载安装了微信。如果用户没有这么多,扫描二维码和摇一摇功能也不会这么迅速的步入大众视野。
与此相反 ,没有一家美国手机巨头将自己产品的核心功能放在扫描二维码或摇一摇上。事实上,无论是iOS系统还是Android系统,本身都没有在相应的app(如相机)上支持二维码。摇一摇在iOS的邮件应用上用于执行撤销指令,或者在谷歌地图上提交反馈,但是很多用户却从未使用过这种功能,因为这并不是这些应用的核心功能。此外其他能够促进推广的方法,比如说向用户提供补贴(类似于中国的红包功能),以鼓励用户们使用这些功能,可能在文化上不是很现实,对于美国用户来说也不是很有吸引力。
线上线下交流
在对中国用户进行的日志式调查中发现,尽管中国用户确实经常使用摇一摇和二维码,但是却不是为了赚钱或响应广告。他们的目的是加强线上线下的联系:多渠道用户体验带来简洁。(“O2O/线上转线下”是一个在中国科技报道中时常被提到的词语。)
二维码充当从线下转线上世界的快捷索引:只要拍下二维码就可以轻松登陆网页,无需键入任何问题查询(在移动设备上输入尤为麻烦)。比如,你可以扫描某公司的二维码,订阅该公司的信息,或是进入其微信公众号,与其互动。正如一位用户所说,“我用的一个软件就是他们公司公众号上推荐的。”我不愿去记住公众号的名称并根据名称来查找——那样会搜出很多山寨账户。所以我就截屏获取二维码,再用微信扫描即可。又或是当你刚看了部电影想要和微信好友分享时,你只用扫描电影海报上的二维码,进入二维码相应的网页,就能在微信上分享该影片。这比在微信上键入影片名称(或是电影网址)要简单,这可以给用户提供很多额外信息。
二维码不仅可以提供登陆网页的快捷方式,代替键入网址,还可以在实体物品上添加信息。很多物品都附有二维码,人们可以通过轻松扫码来增加和这些物品的交互。一项研究的参与者表示,“我收到了一个朋友的礼物,但我不会用。于是我扫码,就可以阅读使用说明(也很不巧,看到了价格)。”
关于商品因二维码而丰富的例子数不胜数——无论是冰箱里的鸡蛋,还是公告板上的分类广告,抑或是明信片(只需一张附有二维码的纸,图片和音频就可以嵌入其中)。
人们可以通过扫描抓娃娃机上的二维码来购买游戏币。
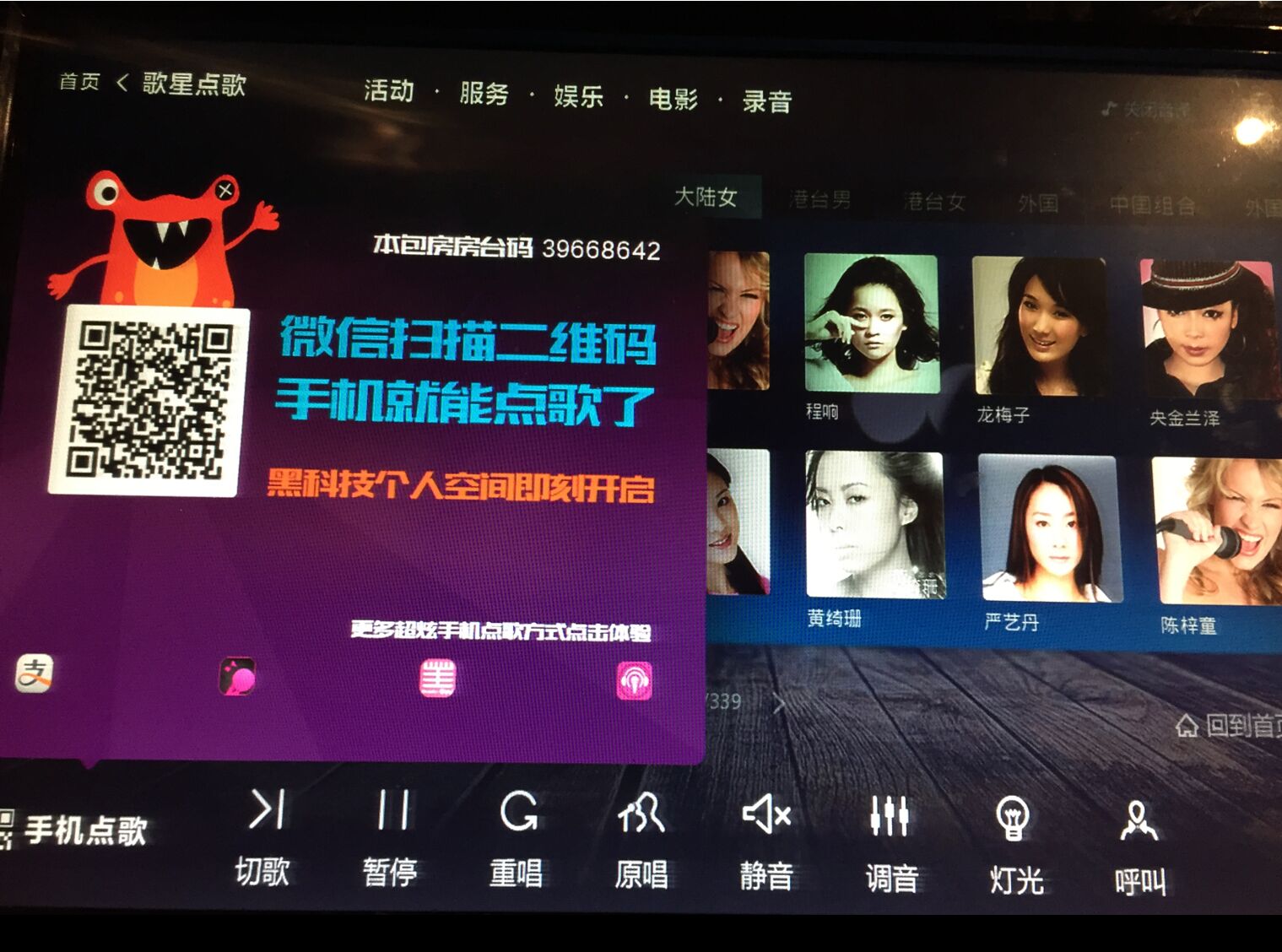
卡拉OK包房:扫扫二维码,就可以点歌。
给纸质明信片上的二维码附加视频或图片的操作指南。
二维码不仅可以充当进入线上世界的索引,还能够用于虚拟世界中某个过程的着验证。比如说,人们在网上购票却未打印票证,二维码就可以用来作为购买证据。(西方国家相当熟悉这种密码的使用方式:我们会使用条形码登机,或者凭条形码进入影剧院。)
摇一摇功能让人们能够将现实生活与虚拟世界联系在一起,并促进线上活动的发展。但是通常,互动的环境,即时间、地点,会使微信对于此功能作出不同的设定。比如说,如果人们在靠近商店时摇一摇,微信可能会奖励他们该商店的代金券或折扣券,或者为用户提供相关信息(比如停车信息,减价折扣等)。而对于一些活动的参与者,或者电视节目观众来说,他们使用摇一摇可以进行投票、表达自己的观点甚至获得提问机会。此外,在播放音乐时使用摇一摇功能可以使用户查找到歌曲的详细信息。同时进行摇一摇的手机用户们,不管是不是在相同地区,都可以分享对方的联络信息,在微信上加对方为好友。这一功能很适合在愿意结交新朋友的陌生人间产生联系。
支付
基于二维码的支付是微信收益的主要来源。微信支付和支付宝是中国主流的两种在线支付服务方式,它们支持生成一个随机的二维码,以便对某个人或业务进行收付款。在商店中,人们可以通过扫描商家的二维码来使用微信支付。同时,商家也可以扫描顾客手机微信中的二维码来收款。小型业务在没有信用卡的支持下通过二维码仍然可以实现无现金交易。在我们的日志式调查中发现,大约有三分之一的微信用户活动是支付,这些款项超过一半是在线下业务中支付给微信联系人。很多日志调查的参与者对使用二维码支付的便捷作出了评论:
我只是想在市场买点蔬菜来做晚餐,从背包里掏出钱包太麻烦了,幸亏他们接受微信支付,毕竟从口袋里拿出手机要方便很多。
“我只需要扫描二维码就可以付款,不会再有零钱和硬币的烦恼!而且我还能够对消费情况进行实时记录,方便自己跟踪账户情况。”
微信支付允许用户收付款。
少数情况下,二维码也会被用于桌面电脑或网站上的在线支付(类似于美国的Paypal):人们在付款时用微信或支付宝等应用程序扫描一个该网站提供的唯一二维码,一旦用户扫描这个二维码,他们的钱就会通过微信汇给该网站,然后支付就成功了。
多设备间沟通
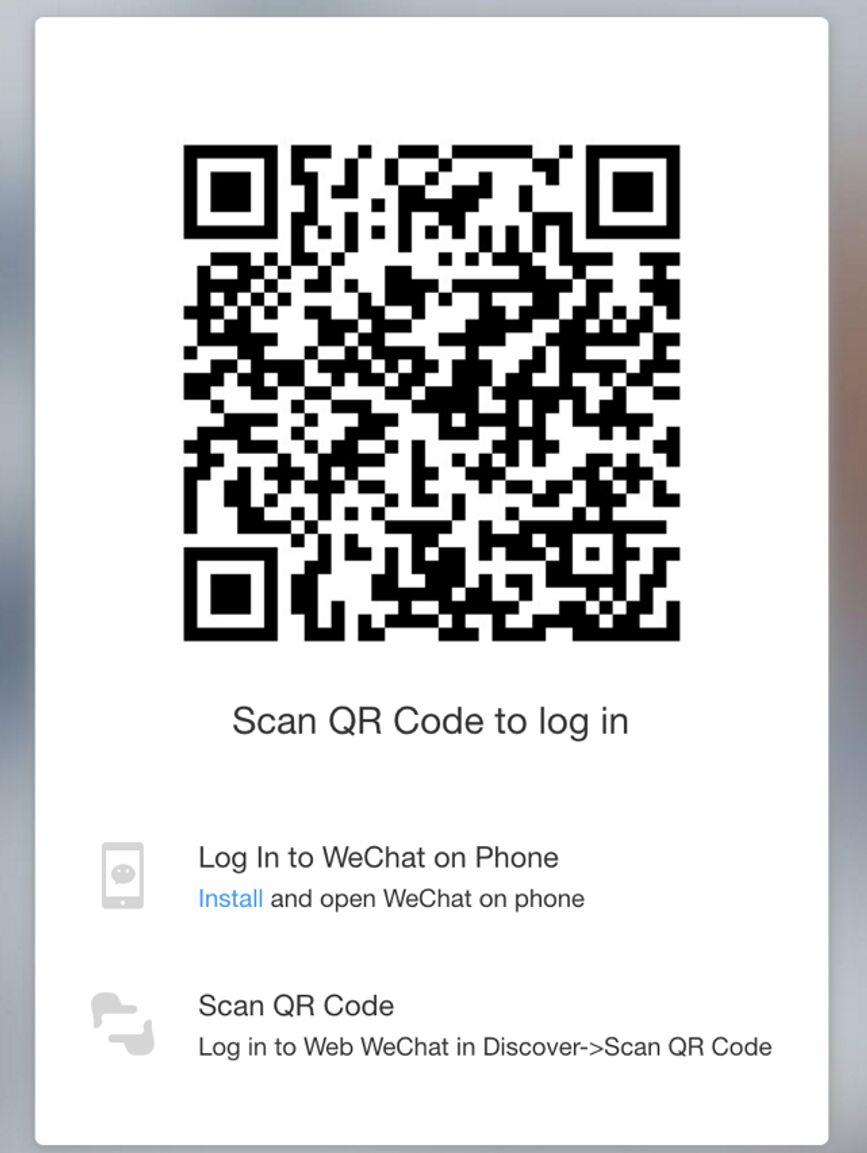
二维码也被用于微信用户在不同设备上登录时的身份验证。假设用户始终在智能手机上登录着微信,当他们想要在不同的设备(如平板电脑或台式机)上登录时,可以使用微信的手机APP扫描来自第二个设备的二维码而不是输入账号密码,然后微信服务器会检测到扫描二维码的移动用户并允许用户登录该账号。(我们了解到此技术在美国也被广泛应用,比如,Dropbox用户可以通过手机APP扫描图像在桌面上登录。)
用户在台式机上登录微信时会得到一个二维码,当用微信app扫描该二维码时就会让桌面自动登录。
Dropbox:在桌面上登录时不需要输入密码,用户只要通过Dropbox的手机app扫描屏幕上显示的图像即可。
因此一些网页在指向微信官方公众号(即微信内的迷你网页)时用标准的二维码来代替链接。这种用法开始出现,毕竟在iOS 9出现之前,很难提供一个指向app内页面的深层链接。比起网页链接,二维码更好地支持跨设备切换是其另一大优势。举个例子,平板电脑或台式机屏幕上提供的二维码能够被手机扫描,在该设备上的交互可以继续进行。(并且,一些微信内置的网页甚至使用二维码来代替其他形式的链接,但这似乎没有什么意义,除非你假定用户想要在另一部手机上打开这些链接。)
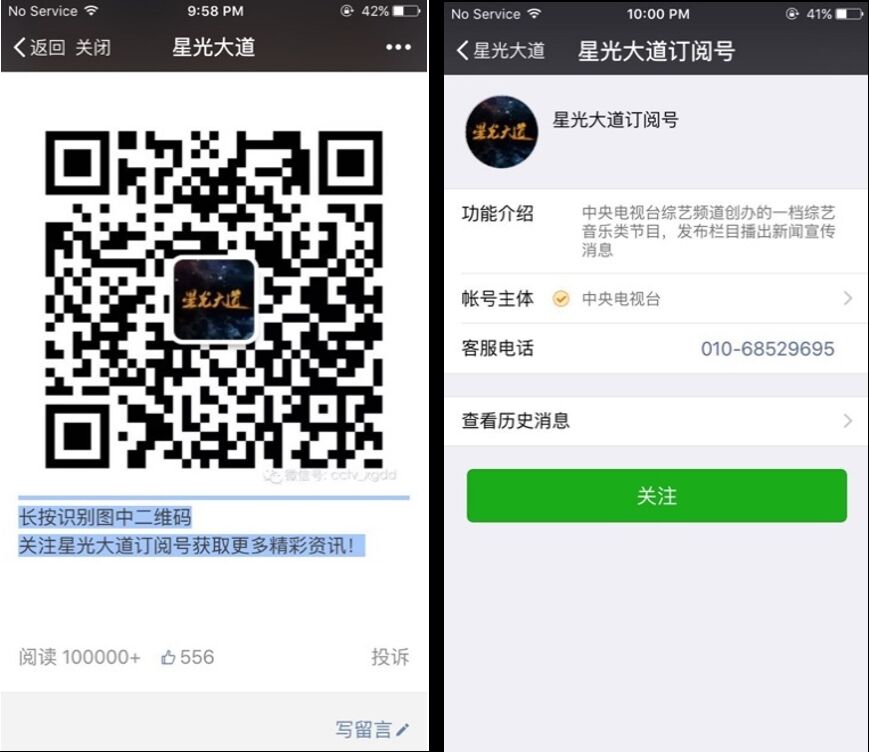
长按二维码时允许用户提取它,并转到相应的微信订阅号中以获取更多资讯。
可用性问题
尽管现在二维码被广泛应用,但微信对它的实现并不完美。例如,在我们的研究中,参与者历经千辛万苦才将聊天时发送的二维码提取了出来。为了提取该二维码,他们不得不点击图片以便在一个单独的页面中查看,然后长按它。但是大多数参与者试图通过长按会话界面中的图片来获取二维码,当他们发现无法进行提取时就会特别失望。
聊天时发送的二维码无法在会话视图中被扫描(如左图所示)。用户必须点击并在另外一个界面中打开它(如右图所示),然后他们才能长按图片来扫描二维码。
关于二维码的另一个普遍存在的问题是,它们一直以来自身没有任何信息线索,需要在旁边放些附加文字来提示用户。然而,现在二维码可以定制成能够提示一些信息的图标,而不是毫无意义。
一个艺术式二维码在毫无意义的图像上增加了一些信息提示。左图:该二维码表示一个关于纽约的YouTube视频。右图:该二维码表示一个关于幸福和财富的个人博客。
当用二维码取代链接时,它们不仅需要更多的屏幕空间来表示其意义,同时会比常规链接和按钮占据更多空间。尤其是在屏幕空间相当珍贵的手机上,页面中过多的二维码会极大降低用户体验。
用户体验如何受益?
扫码和摇一摇不仅为腾讯带来了巨大的利润,极大地推动其成为了现在的业界巨头,同时也很好地改善了用户体验。这些交互方法是成功采用交互技术的实例。创新往往意味着与现状相反,而且它要想获得成功通常得满足以下两点:用户能够拥有机会经常使用该新技术,以便他们能学习并掌握该技术;学习曲线下降得非常快以至于人们能够快速实现最佳操作。
一项新的交互技术一旦被大众所知,设计人员就可以开始在其他环境使用它,每个人都会受益,包括用户。在中国,二维码并非被微信所独有,其他应用和服务也可以使用。例如,阿里巴巴在2013年为其双十一购物节(一个中国的大型购物日,类似于美国的黑色星期五和网络星期一)创建了基于二维码的促销活动,这使得其客户可以在虚拟购物车内添加商品,并在线完成购物活动。
类似地,因为摇一摇在中国享有合理的熟悉程度,其他应用程序可以利用它,并利用它来实现所需功能。例如,除了微信之外,摇一摇在其他应用中用于以下功能:
- 报告错误(知乎:这类似于使用摇一摇在Google地图中发送反馈)
- 恢复已关闭选项卡(Smartisan移动操作系统)
- 用于当你在一个长的对话线索中迷路时恢复位置(Moke/墨客)
- 停止当前歌曲并跳到下一个(酷狗)
- 更新推荐app列表(应用宝)
扫码和摇一摇都是两种新的交互,丰富了多渠道用户体验:它们通过简化繁琐输入过程,来让用户更容易结合线下/线上世界。
摇动手势必须克服缺少相应提示信息的障碍,因为,除非广告或具体的指令,环境中没有什么能够促使人们摇一摇,但随着人们越来越熟悉它,他们将更有可能习惯性地使用它,即使当时没有任何外部提示。
因此,这种手势还有着改善单通道交互设计的潜力,因为移动设计人员可以通过将功能委托给一个看不见但却熟悉的手势,以腾出宝贵的屏幕空间。在美国有许多app使用这些交互,但是,因为大多数用户不熟悉他们,这些应用程序不能充分利用他们带来的用户体验好处,并且必须以冗余方式实现(例如,在实现可视UI界面的同时实现摇一摇功能)或将摇一摇这样的交互放到非核心功能,以确保用户能够较顺利的使用该app。一旦这些交互成为标准,就不再需要这些冗余。
随着西方公司开始模仿微信的成功并学习其应用实例,事情可能会发生改变。 Facebook Messenger已经推出了类似微信的功能(例如,用户的个人二维码,联系人之间收付款的功能,与商家聊天的功能)。
我们将拭目以待,看在将来是否能够通过扫描一个Facebook二维码付款,或通过摇一摇就能与实体店中的销售代表聊天。在一个已经有许多其他交互替代品的世界中,Facebook的任务更为艰巨(我们可以使用Apple Pay,PayPal或者到处都能接受的信用卡,所以目前还不清楚Facebook Messenger如何能超过所有的其他替代品来赢得大家的青睐)。
但是如果Facebook确实做到了,那么我们将每天都会在手机上使用摇一摇和二维码,用户体验也会更加友好,因为我们将能够加快不同互动渠道之间的沟通,并体验不同领域间交易的顺畅转换。
作者: YUNNUO CHENG 和 RALUCA BUDIU
译者:张维钢、朱玲 审校:Junliang
原文链接:https://www.nngroup.com/articles/wechat-qr-shake/
原文标题:《Scan and Shake: A Lesson in Technology Adoption from China’s WeChat》
出版日期: 2016.10.16
头图素材来源:https://static-ssl.businessinsider.com
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 转载带有“UXRen译”抬头的翻译文章,文章标题必须保留“UXRen译”字样;
- 转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
- 转载文末必须保留本译文网页链接地址;
- 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。
UXRen翻译组更多干货译文:
如何只用8名用户的观察法去验证产品概念
没做AB测试,我们损失了100万美刀
是果仁太聪明,还是中文网站太复杂?
Airbnb设计总裁:企业如何提升设计团队价值?
Google数据分析师:从数据到洞见,如何构建你的商业蓝图
全部150+篇译文>>
申请加入UXRen翻译组>>

关注UXRen微信公众号(cnUXRen)
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原创文章,作者:震天下,如若转载,请注明出处:https://www.iamue.com/21084/