作者:UX沐沐(公众号:Liveux)
20世纪著名建筑师史密斯.德罗在总结他成功经验时说“魔鬼藏在细节中”,面对一些习以为常的设计,设计师能否洞察背后的不寻常?
今天想探讨一个我们每天都能见到数十次的“寻常”设计……
当用户忘记锁屏密码时,为什么是简单粗暴的直接锁定屏幕,而不是给用户solution(如找回密码的入口)?
备注:本文讨论的忘记锁屏密码主要是指忘记数字锁屏密码
一、“正确的”设计方法
按照一般通用的设计来说,当用户使用产品时遇到问题,好的体验设计主要体现在两个方面:
- 给予用户反馈,(尽可能准确及时的)告知用户到底哪里出错了?帮助其定位问题;
- 提供解决方案,(尽可能)告知用户下一步应该怎么做?如何修复问题?
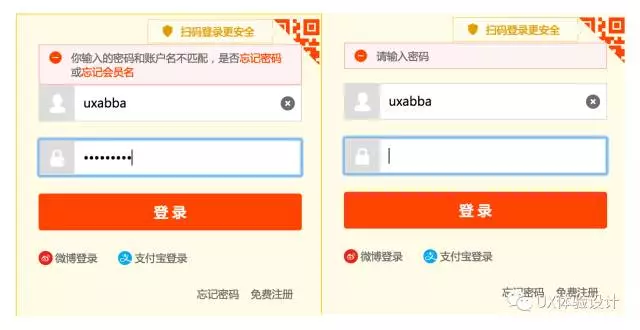
以登录流程为例,当用户输入的信息有误时,(尽可能)会给出明确的错误反馈信息,例如“用户名不存在”、“输入的密码不正确”——帮助用户定位问题;同时给出解决方案——“忘记密码”,点击即可进入找回密码的流程。
二、“正确的方法”是否适用于当前场景?
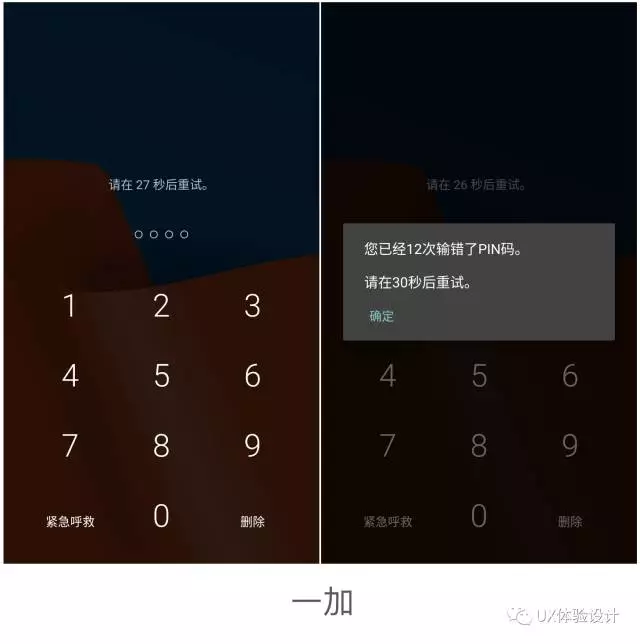
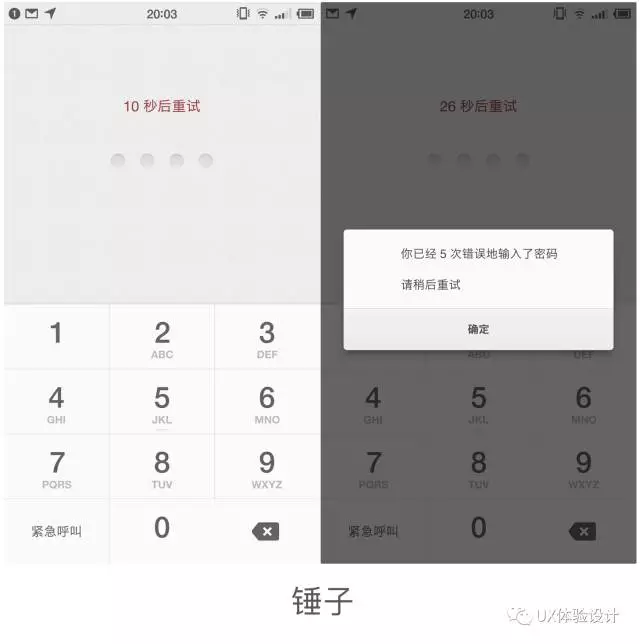
但是我们在设计锁屏密码流程时,却并非如此,先来看看几大不同平台的设计案例吧~
无论是苹果还是安卓,锁屏密码的流程都采用了差不多的设计方案,简单来说就是:给予一定试错次数,超过该次数后即锁定,见如下流程图:
那么问题来了,按照第一部分的分析,为了更好的体验,应该给予用户两方面的反馈,错误反馈基本上都是有的,但是解决方案没有,不但没有告知用户如何解决,而且还”粗暴“的锁定屏幕?
那么这个设计是合理的吗?
或者换个问题,如果不是“简单粗暴”的锁定设备,而是提供solution,可以有哪些方案呢?
梳理了一下目前主流的“忘记锁屏密码”的解决方案,概括来说,主要是以下几种:
2.1 物理组合键,恢复系统法
在关机状态下,同时按住音量上+电源键进入recovery,选择中文(用电源确认)>>清除数据>>清空用户数据>>返回主菜单>>重启手机(最近);一般Android系统都支持这种方式。
2.2 直接线刷系统法
用数据线连接电脑,通过官方或者第三方软件重新刷系统。
2.3 云端重置法
如果用户之前绑定了云账户(如某米账号),并且当前设备处于联网状态,在其他设备上访问特定的网址(如i.mi.com),然后登陆自己的账号和密码,通过抹除数据解锁;iPhone的通过查找我的手机清除数据的方法类似;
ps:很早之前小米是可以通过直接登陆小米账号重置锁屏密码,后来这个功能取消了
2.4 拨打客服电话
点击忘记密码,可提供给用户客服号码或者其他联系方式,让客服来帮助用户诊断问题或者协助用户进行操作。
作为一名有操守的设计思考者,当然不能用“存在即合理”这种哲学道理来搪塞啦;当然也不能有“其他人都这么设计的,应该有其合理的地方”这种盲目相信。
三、那么,如果这种设计是合理的,合理性到底体现在哪里?
3.1 现有的解决方案都有代价,对于用户来说成本太高
前3个方案,且不说需要用户复杂的操作,找回密码(密码清空)都需要以清空用户所有数据为代价,无论是已安装的应用还是应用的使用数据,都得清空,对于移动设备这种私人物品,清除所有数据无疑是一件很糟糕的事情。
by Caleb Heisey
对于第4个方案,如果给客服电话——相当于给了用户一个解决问题的预期,但是实际上当用户真的给客服电话,客服也只能协助用户去完成复杂的操作(在现有的技术条件下客服无法一键找回密码,只是指导用户如何操作,另一种形式的教程而已),也就是说其实并没有帮用户快速解决问题——与预期不符,这种前后的心理对比可能会进一步加大用户的负面情绪;再者,从公司运营成本来说,把这种问题都导向客服,是一种极大的资源耗费。
3.2 安全性,隐私保护
由于手机等智能终端已然成为人们生活的一部分,设备中有大量个人的信息,如图片、移动支付、社交数据等,锁屏密码作为第一道也是最重要的一道门,在安全和保护隐私方面的意义自不必赘言。不在解锁的流程中提供找回密码的入口,一定程度上也是让找回密码(或重置密码)的门槛比一般的账号密码更高(当然这不是最主要原因)。
by Myrtille
3.3 由于目前屏幕解锁的方式多样,真正遇到忘记锁屏密码(数字密码)的概率较之前要小
随着技术的逐渐成熟和成本的降低,新发布的手机大多数都配备指纹解锁功能,而数字密码作为指纹解锁的备用方案,在实际的场景中,用户真正遇到其他方式无法解锁(如指纹),同时忘记数字密码的情况比较少。
by Max Vera
3.4 更进一步思考,当我们无法很安全、便捷的给用户一个解决方案的时候,就更应该引导用户去采用成本更小的方式
例如暂时锁定30分钟,给用户创造时间冷静以及冷静后的仔细回想,往高了说,这其实是一种产品设计的价值观的问题,设计真正对用户好的方案,而非看起来“好”但实际上华而不实的方案。
那是否有其他更好的方案呢?基于技术的发展和思维的创新,咱们拭目以待吧~
文章转载来源: UX体验设计(公众账号)
头图素材来源:http://images.iskysoft.com
推荐阅读
【可报名】6周锻造1名优秀的产品设计师
无限滚屏、分页亦或加载更多,到底怎么选?
我总结的一套表单设计指南
移动优先:做好手机APP的6个最佳实践原则
用户为啥无情拒绝你的APP评分邀请?
深入研究了4款外卖APP,我做了交互优化

关注UXRen微信公众号(cnUXRen)
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原创文章,作者:震天下,如若转载,请注明出处:https://www.iamue.com/21079/