文章目录[隐藏]
作者:Bruce Tognazzini | 翻译:邱金,校审:Chen Jing
一、默认Defaults
1.1 原则:输入框的默认值应该很容易“吹走”
当用户激活一个输入框,当前条目应该自动被选择,以便按退格/删除键或开始键入来清空条目中的默认值。用户可以在输入框内点击来取消全部的选择,文本光标会精准地落在点击的地方。这种“框内选择(select-on-entry)” 规则如今被普遍遵守。(然而,由于不严谨的编码,文本光标落在任意不可预测的位置。)
1.2 原则:默认值应该“智能化”地做出响应
并非所有的都要有一个默认值。如果你不是预言家,可以考虑不提供任何默认值。看懂默认值会占用用户宝贵的认知周期,约25%的情况下用户最终会选择不使用默认值。同样的时间可用来选择真正想要的选项。
1.3 原则:用更加有意义和明了的术语来替换“默认”这个词
对给定的情况,用户很少能意会“默认”的意思。他们确实知道它的字面意思,但你可以用“恢复到标准设置”,“使用习惯性设置,”“恢复初始设置”来代替“默认”。你也可以其他一些更具体的术语,来表述接下来会怎么样。通过用户测试找出什么术语能让用户准确地预测你的软件下一步会怎么做。
1.4 原则:你的用词和视觉设计都应该表明可恢复的程度
通过用户测试,确保用户了解能够恢复的程度:使他们明白注册之后是对少数近期和本地化项目可进行良性恢复,还是在接下来的四天里自己的每一个应用程序都需要重新输入用户名和密码。
测试你的恢复选项,了解用户认为按下按钮会产生的结果。如果你想做一些良性的恢复,但他们把它认为是潜在的破坏,那么他们就不会使该选项。但是给他们一个具有相同损坏或部分损坏的系统,他们就会第一时间考虑使用恢复选项。同样,如果你花费数小时精心地定制,而不是为用户做合适的准备,他们可能根本不会像你想象的那样感激你。(我曾经让一个印度小伙子帮助解决我的DVR上的一个小问题。快完成的时候,他让我把硬盘初始化,并删除了机器上的每一个程序。这超过了我想要恢复的程度。之后,我忍着和他继续谈话,要是在电话上,我一定大声骂了。)
当设计含选项卡的对象时,如属性和偏好设置窗口,确保视觉设计使得恢复按钮非常清晰。单个选项卡“卡片”,应在视觉上与周围的窗口分开,这样按钮可以放置在单选项卡片上或周边区域,让用户明白按下按钮是对当前选项卡还是所有选项卡起作用。不允许有任何作用域的混淆,这并不单单是一个形式问题。
二、可见性Discoverability
原理:任何试图掩盖复杂性的尝试都将适得其反
功能性软件不一定就看起来像一台拖拉机,它可以像一辆保时捷。但是,它不能只像保时捷,却没有方向盘,刹车和油门踏板这些核心功能。然而,许多科技公司从90年代后期就开始刻意隐藏最基本的控制,这往往给他们的用户造成严重损害。为什么会出现这种现象?因为企业觉得通过简单的假象让潜在买家买单比向自己的实际用户透露其复杂程度更重要。
企业也是被迫向买家隐瞒复杂性,因为这能快速达成交易。大多数潜在的买家做出判断不是花一天时间坐下来了解新机器,而是在销售人员做demo演示的时候,看十分钟左右屏幕。去掉滚动条,隐藏按钮等让你觉得在这里没什么可做,反而能增加利润,至少在短期内是这样。
-
案例:不可见的Mac滚动条
滚动条被用于生成信息,比如,用户点击或拖动的时候,希望移动到页面或文档的不同位置。很多时候,用户还会扫一眼滚动条来看看他们在页面的什么位置。用户想尽可能地在两个不同的层次保持位置感:第一、他们在可见页面部分所处的位置;第二,他们在整个文档中的位置。强制用户从他们当前关注的地方将鼠标移到滚动条的位置,才能让滚动条显示出来,这种设计使得用户失去了感知在可见页面位置的主要线索,即鼠标指针所在的当前位置。
不可见的滚动条设计,同样减慢了用户滚动的速度:因为滚动条看不见,用户无法预测他应该将鼠标移到空白的哪块地方才能找到能用做滚动的“电梯”。首先,用户必须将鼠标试探着移到滚动条的某处(目标1),然后在“电梯”上上下滑动(目标2)。(见费茨法则——为什么这是不好的。)假设额外的步骤只需要额外增加一秒(非常保守地估计),每人每天10次滚动,6600万Mac用户(截止写这篇文章的时间)每天所浪费的时间就相当于21个人一年浪费时间的总和,而设计隐藏滚动条只是为了让界面看起来更简单点。
2.1 原则:如果您选择隐藏复杂性,只能在展示时这么做
您无需决定是支持潜在买家还是最终用户。我们面对的不是固定的硬件。我们面对的是纯软件或者由软件驱动的硬件。设计人员可以轻松地创建同时支持买家和用户的系统,只需要根据当前的需要切换外观。例如,你可以为操作系统设计软件,开始以一个非常简单的形式来展示软件自身,之后逐步地给用户提供更多的可访问性和功能,使用户变得更加熟练。
简化界面可能有助于最初的销售,但是从长远来看,它不仅会导致你最重要的“销售力“——你现有的顾客离开你,也会让潜在买家最终远离你。
2.2 原则:如果用户不能找到它,它就不存在
并不是所有买家都是忠实的。即使是,也只有最忠实的买家/用户才会搜寻整个功能地图,来寻找你选择隐藏的功能。大多数人会轻易地转向竞争对手的产品,还会怪你没有提供一些他们想要的功能。
-
案例分析:Mac上的Safari浏览器
我放弃使用Safari浏览器,转向使用Firefox,是因为在用Mac版的Safari另存为PDF文件时会出现损坏文件的情况。两年后,我再次试着使用Safari,原以为苹果公司应该已经修复了这个bug,然而这个bug依然存在。但这次我花了20分钟,用谷歌搜到了一个解决方法。解决方法是什么呢?不要使用另存为来保存PDF文件。而是,将鼠标从包含所有文件操作的屏幕顶部,移到只有PDF内容的窗口底部。这个时候,一个灰色框会渐显出来,点击其中像软盘的保存图标,Safari就会为你保存PDF。
通过主动试探引导人们使用更先进的功能
通过主动试探,你不必等待着人们去发现一些东西,相反,你可以主动提供给他们。在理想情况下,你的系统能“意识到”用户现在需要什么,并提供给他们。在大多数情况下,我们还远远没有能够做到这一点。可行的折衷办法:
- 尽早告知用户他可能需要的功能。
- 巧妙择机地多次提示用户,而不是没完没了的一遍遍提醒。
- 一旦用户尝试或者使用过,便不再提醒。
提醒消息可以采用在启动过程中显示“您知道吗…”这样的消息的形式。(如果你看到大部分用户都关闭这些提示,表明你过早提示了相关功能,或者提示过于频繁,或者提示了一些他们已经使用过的功能。没有必要在每次启动应用程序时,都给出一条有用提示。如果能在更合适的情景下出现,提醒消息会更有可读性。
-
案例分析:iPhone版GroceryIQ
GroceryIQ能让用户扫描厨房里常会被用完的物品的条形码,或者输入可以在杂货店找到的物品的关键词,然后生成一个购物清单。用户可以步行到附近的商店,按照清单购买这些物品。这款应用运行很快,整体设计也很完善。即使开发者在掩饰复杂性上没有做任何改进工作,用户也可以在一两分钟内很好地上手使用,并且能够进一步发现更多复杂的功能。在这个相当狭窄的细分市场内,GroceryIQ曾多年都没有遇到真正的竞争对手,直到一个新的应用出现。这款应用允许用户的购物清单在多个设备之间同步。例如,妻子可以输入一个项目,比如一夸脱牛奶,那么它会快速地同步显示在丈夫的购物清单内。很多人用户因此都转移到这款新应用。这个案例研究有意思的地方在哪呢?GroceryIQ在这个新应用发布五年前就有在多个设备间实现同步功能,这项功能很容易设置,而且做的很可靠。问题不是出在GroceryIQ刻意隐藏同步功能,或者“同步”这个词容易引起误解,而是该功能位于很多层级的子菜单里,不是直接显示在手机的底部。如果用户安装GroceryIQ之后,即使同步功能在几天内不激活,但在之后每三个月进行一次同步提醒,也不会因为一个号称“有特色同步功能”的新应用出现而损失用户。
2.3 原则:控件和其它有助于成功使用软件的必要部件,在任何时候都应始终可见
对象要么本身可查看或者包含在另个或者一系列对象中(例如,文件夹内的文件,菜单中的菜单项),所以总之这些对象在任何时候都是可见可访问的。
惯用系统可以有例外,比如手机浏览器或阅读器,这些情况包括:
- 屏幕尺寸很有限以至于要显示当前不需要的项目不现实。
- 用户能够很容易地触发该控件,可以确保用户能发现它们的存在。
这些例外包括标准或者不标准但被广泛使用的移动设备操作系统的对象和行为,只需要提供简明的帮助指南入口即可。
2.4 原则:没有可见性的视觉美观是无用的
一些设计师,非常钟情于在手机应用上使用简洁的线条,认为在大屏电脑上这些线条会很显得很好看。错!以隐藏功能味代价来创建简单的视觉美观,会降低用户效率,使产品很容易被竞争对手超越。
2.5 原则:除了小型移动设备,控件不应该放置于中间的内容区域
智能手机和平板电脑的控件有时被迫进入内容区域,是因为屏幕太小,这是唯一可放的区域。即便这样,你也需要提供一个标准的触发器,比如轻点中间内容区,所有隐藏控件的图标和按钮会同时出现,用户不必费力寻找。
网页和云应用。第一个“由内而外”的应用出现在Web浏览器中,独立开发者极力通过一个为静态页面浏览设计的简单工具,在限制的窗口范围内,来创建复杂的站点和应用程序。虽然在1996年这样的基本范式已经表现出了缺陷,但是标准委员并没有采取任何措施来满足开发人员的需求。复杂站点和Web云应用的开发人员,应该得到浏览器菜单栏的接口。没有提供该接口一直是个糟糕的消息。想象一下,你的老板告诉你用Microsoft Word类似的菜单栏来对抗一个Photoshop竞争对手。你可能脱口而出,“但是这将意味着我不得不把所有的菜单,放在本该放图片的内容窗口!”疯了,对不对?然而,这正是我们每次创建一个网页时所做的事情。
笔记本电脑和台式电脑的控件可以隐藏,特别是当内容区域没有可放的位置。
-
案例分析:苹果的应用程序
苹果,在2010年初,开始将控件从Macintosh应用程序的周围区域迁移到内容区域本身。之前,这些弹出的控件将掩盖用户内容。用户往往无法将弹出的控件移到足够远的地方,以便看到他们正在看的内容。即使控制面板可以移到内容窗口的边缘外,当它被重新调用后,又会恢复到原来的位置。虽然这种方法对设计手机应用程序有时是必要的,但对传统的大屏电脑而言,却没有实际意义。一些受影响的应用会只占据10%至20%的屏幕大小,为突然被迫进入更小内容区域的控件提供了大量的空间。这严重降低了用户的满意度和效率。
2.6 原则:可视化表达手势操作
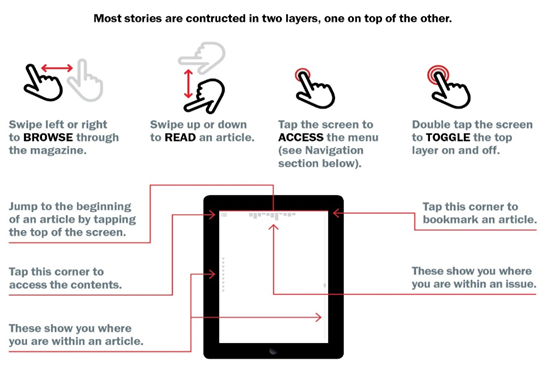
提供一个让用户理解如何手势操作你的应用程序的帮助页面。在用户第一次打开应用程序时,就展示这一页,并让用户明白之后可以在哪里可以找到这个帮助页面。在手机App中,要用一个可见的图标来表示帮助页面,或者把它放在侧栏中,当用户点到屏幕的触发区域时可以看到。对于杂志和类似的媒体对象,让它出现在封面之后的第一页,并总在那里。
值得学习的一款iPad应用的帮助指南-Popular Photography
2.7 原则:平衡性
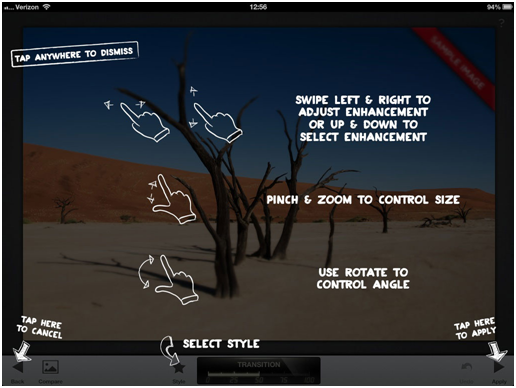
现在已经不像1980年那样,需要让一切都显而易见,因为那时大多数人从没见过一台电脑。您可以使用一些巧妙的设计:别把一个信息图标放在页面上每一个项目的旁边,取而代之地,可以使用叠加图层的方式,比如Google+的Snapseed,使用如下的方式来解释每一个符号和手势:
Google+的Snapseed通过叠加方式帮助表示符号以及手势的含义
有了叠加图层,就很难看清底下的内容。开发者通过常驻的手写标签加强了取消和应用箭头来指示。但如何确定这种加强是必要的?如何确定用户可以明白按哪里可以获得开始帮助呢?遵循并应用下面这条原则。
2.8 原则:用户测试可见性
为了发现哪些信息需要沟通,并确保你的沟通是有效的,你必须在整个项目做常规的可用性测试。测试用户是在你的系统和任务相关领域具有你期望的经验水平的用户,观察他们是否可以找到,识别,学习和使用这些你希望他们使用的工具以完成任务。如果不行,就迭代改进设计,直到他们可以顺利完成任务。利用主动探索,经销商模式(Dealer Modes),以确保你的用户以任何方式都可以发现和学习你的产品的功能。
我所观察到的产品中的错误中,没有一个是因为对相应人群做了可用性测试,并做了相应的设计修改而造成的。
UXRen翻译组更多干货译文:
姊妹篇:交互设计基本原则(第一部分)
未来全新的用户界面将重塑设计师的工作
“想要”之前是“需要”,用户体验设计的需求层次长啥样?
用比喻的方式解读搭档设计
你的用户画像,为什么别人不买单?
全部150+篇译文>>
申请加入UXRen翻译组>>
译者:邱金 审校:Chen Jing
作者:Bruce Tognazzini
原文链接:http://asktog.com/atc/principles-of-interaction-design/
原文标题:《First Principles of Interaction Design (Revised & Expanded)》
发布日期:5 Mar 2014
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 转载带有“UXRen译”抬头的翻译文章,文章标题必须保留“UXRen译”字样;
- 转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
- 转载文末必须保留本译文网页链接地址;
- 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。

关注UXRen微信公众号(cnUXRen)
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原创文章,作者:震天下,如若转载,请注明出处:https://www.iamue.com/21074/