作者:Tristan Harris
译者:@Steve-Mr 与 @WayneMaa 和 Oscar Wei
愚弄人们,要比让人们相信自己被愚弄了简单。
我十分了解科技如何劫持我们心理上的弱点,这也是过去三年,我在谷歌研究防止上亿人的心智被科技劫持的方法。
在使用科技时,我们通常积极地关注所有科技给予我们的好处,但我想告诉你一些它可能帮倒忙的地方。
科技于何时利用我们心理上的弱点?
在我还是魔术师的时候就开始思考这个问题。魔术师擅长操弄盲区、边缘、弱点和有限的感知,并在不被人们察觉的情况下影响他们的行为。一旦你掌握这个要点,操纵人们就像弹琴一样优雅简单。
产品设计师就是这样操纵你的心智,他们有意无意地利用你心理上的弱点来掌控你的注意力。
我想告诉你他们是如何做到的。
劫持方式 1:瞒天过海(掌控选单,掌控选项)
西方文化建立在个人选择和自由的基础之上。我们保卫自己自由选择的权利,但同时也忽视了那些选项此前是否被操纵。
这就是魔术师所做的事情,给人们以为自己在做决定的错觉,以此保证无论你选择什么都是他们获胜。我十分有必要强调对此有所了解的重要性。
当人们被给予一份选单时,人们很少会问:
- 选单上缺了什么?
- 为什么我被给予了这些选项而不是其他的?
- 我知道选单提供者的意图吗?
- 这份选单达到还是扰乱了我原本的意图?(例如,一大堆牙膏让你无法选择)
这份选单对于「我的牙膏用完了」这个需求有多大帮助?
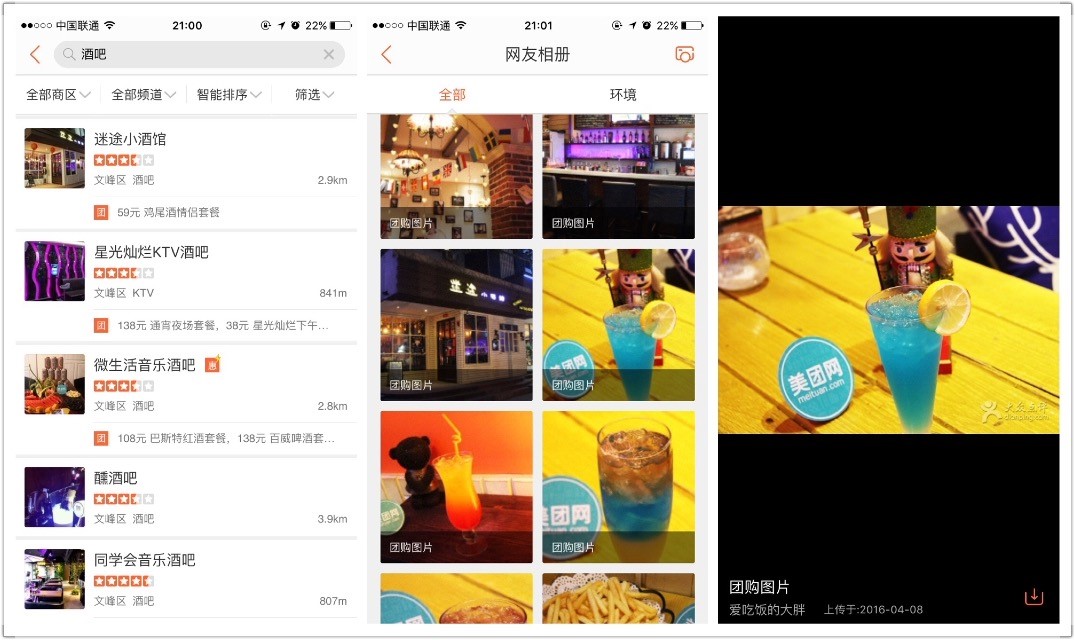
举个例子,一个周二的晚上你和朋友外出,想找个地方聊天,你们打开大众点评来找附近的酒吧。于是你们挤在一起盯着手机挑选酒吧。你们仔细查看各个酒吧的照片,比较各家的鸡尾酒。这份选单与你们原本的意图还有关吗?
并不是说有酒吧选项不好,而是大众点评通过设计选单改变了意图(由「我们去哪儿聊天」变成「哪个酒吧有好看的鸡尾酒照片」)。
此外,你们错以为大众点评给出的选单就是去处的全部选项。在你们低头看手机的时候,你们没有看到路对面的公园里有乐队演出,也错过了路对面的售卖可丽饼和咖啡的画廊。而这些都没有出现在大众点评的选单上。
手机在我们生活的各个领域(消息、活动、值得去的地方、朋友、约会和工作)给我们的选项越多,我们就越觉得手机拥有最有帮助的选单。是这样吗?
最有帮助的选单并不是拥有最多选项的选单。但当我们向选单投降时,很容易就会忘记它们的区别:
- 「谁晚上有空」变成了一组最近给我们发信息的人。
- 「有什么新闻」变成了朋友圈里的最新动态。
- 「谁是单身可以约出来」变成了陌陌或微信附近的人上的一张张面孔(而不是朋友之间的活动,或者到附近城市的旅行)。
- 「我必须回复这条信息」变成了一组快捷回复(而不是与人沟通的有效途径)。
所有的用户界面都是选单。如果你的手机给你有帮助的回复选项,而不是提供给你一组既定的回复又会怎么样呢?
当我们早上起床拿起手机查看通知时——「早上起床」变成了一组「从昨天晚上起我错过的事情」(更多例子可以查看 Joe Edelman 的「创造自主设计」演讲)。
早上起床时的一组通知——这份选单有多大帮助呢?它反映我们关注的问题了吗?(来自 Joe Edelman 的「创造自主设计」演讲)
科技通过操纵选单劫持了我们选择的方式并将选项替换。但我们越是关注被给予的选项,就越是会发现它们与我们真正的需求并不一致。
劫持方式 2:在人们的口袋里放置***
如果你是一个应用程序,你要如何使人上瘾?答案是:把你自己变成一台***。
人们平均每天查看手机 150 次。我们为什么会这样呢?我们是要做 150 个慎重的决定吗?
你一天查看几次电子邮件?
一个主要原因是***中首要的哲学因素:随机性的奖励。
如果想使上瘾程度最大,产品设计师只需把不确定的奖励和用户的动作(比如转动转盘)联系起来。你转动一下转盘,便会立即得到一个诱人的奖励(一项比赛、一个奖!)或者什么都得不到。在获奖的可能性最不确定时,人们的上瘾程度也最大。
这种影响对人真的有效吗?是的。在美国,***比棒球、电影、主题公园都要挣更多的钱。根据纽约大学教授 Natasha Dow Schull 所说,相比其他形式的赌博,人们对***上瘾的速度要比别的快 3 到 4 倍。
但不幸的是:很多人的口袋里都有一台***。
- 当我们从口袋中拿出手机时,是在用***查看收到了哪些通知。
- 当我们下拉检查邮件时,是在用***查看我们收到了哪些新邮件。
- 当我们滑动手指来浏览 Instagram 时,是在用***查看下一张照片会是什么。
- 当我们在 Tinder、陌陌这样的约会应用上左右滑动时,是在用***查看能否配对。
- 当我们点击红色通知上的数字时,是在用***查看下面有什么。
应用和网站在他们的产品中洒满了「随机性的奖励」,因为这有利于营利。
但有时***只是不经意间出现了。举个例子,没有任何一家怀有恶意的公司在邮件背后有意地把它变成***。没有任何人在人们检查邮件却一无所获时获利。苹果和谷歌都不希望手机拥有***那样的功能。它就那样意外地出现了。
但是像苹果和谷歌这样的公司,他们应该承担起这种责任,用更好的设计来把这种「随机性的奖励」变得不那么容易让人沉迷,且更容易预料,以此来减轻这种影响。举个例子,他们可以给人们选择一天或一星期中的一段时间来查看「***」应用的权利,并做出相应的调整来确保新消息会在那段时间推送。
劫持方式 3:对于错过重要事情的恐惧
应用程序和网站劫持人们的心理的另一种方法是告诉人们「你有 1% 的可能会错过重要的事情。」
如果我让你觉得我是一个有重要的信息、消息、友谊或是潜在的约会机会的频道——那么关掉、退订、或者移除你的账户对你来说将变得很困难——因为(哈哈)你可能会错过一些重要的事情:
- 这使我们持续订阅,即使此后从未因订阅而受益(万一我错过了将来的通知呢?)
- 这使我们和那些很久没说过话的人保持着「朋友」关系(万一我哪一天会用到他们呢?)
- 这使我们在约会应用上不断地滑动选取面孔,即使还没有和任何人打过招呼(万一我错过未来的另一半呢?)
- 这使我们反复刷新社交网站或应用(万一我错过重要的新闻或者跟不上朋友谈论的热点呢?)
但是如果我们深入来看这种恐惧,我们会发现这是无穷尽的:无论何时,只要我们不再用某个东西,我们就总是会错过一些重要的事情。
- 如果我们没有持续使用 Facebook 到第 6 个小时,就总是会错过一些奇妙的时刻(比如一个此时正游览城镇的老朋友)。
- 如果我们没有在 Tinder 或陌陌上进行我们的第 700 次配对,就总是会错过一些奇妙的时刻(比如一个梦中情人)。
- 如果我们没有每天全天候在线,就总是会错过紧急的电话。
但每时每刻都活在对于错过什么事情的恐惧中并不是我们应有的生活。
而一旦放下这种恐惧,我们从这种幻觉中清醒的速度之快令人惊讶。当我们断开电源超过一天,退订那些通知,或者去露营而不去管它——那种我们以为会出现的顾虑却并没有出现。
因为我们不会错过根本看不到的东西。
那种「万一错过重要的事情怎么办」的念头是在断开电源、退订或者关闭那些东西之前产生的,而不是之后。想象一下如果科技公司意识到了这点,并且根据生活中我们所定义的「善用时间(time well spent)」来帮助我们主动地调整我们与朋友以及商业之间的关系,而不是根据我们可能错过什么。
劫持方式 4:社会认同
人们很容易收到有劝说性的东西。
社会认同是我们每个人的要害。那种对于归属、被他人支持或赏识的需求是激励人们的最强劲的动力之一。但是科技公司利用社会认同将我们玩弄于股掌之间。
当我被朋友 Marc 圈出来时,我以为是他有意地选择了圈出我。但我并不知道其实是 Facebook 精心安排了他们的设计。
Facebook,Instagram 或者 SnapChat 能够通过自动建议照片中你可能圈出的脸来控制人们在照片中被圈出的频率。(例如,通过出现一条信息:「在这张照片中圈出 Tristan?」)
所以当 Marc 标记我的时候,他事实上是在对 Facebook 的建议做出回应,而不是做出一个独立的决定。但是通过像这样精心设计的选择,Facebook 控制着数以百万计的人们在线上体验到社会认同的频率。
Facebook 使用这样的自动建议使人们标记出更多的人,从而产生更多社会外部效应和打扰。
同样的事情也会在我们改变个人资料中的照片时发生—— Facebook 知道那是一个我们在社交认同面前易受影响的时刻:「朋友们会怎么看我的新照片?」Facebook 会把它在信息流中排到比较靠前的位置,它会在那里停留更长的时间从而有更多朋友去点赞或者评论。每次他们点赞或评论时,我们都会被拉回到 Facebook。
每个人天生就对社会认同作出反应,但是统计结果中的一些人(尤其是青少年)相比其他人更加在意这些。这就是为什么要认识到设计师利用这种弱点时有多强大。
劫持方式 5:社交互惠(礼尚往来)
- 你帮了我一个忙——我欠你一份人情
- 你说「谢谢你」——我得说「别客气」
- 你给我发了电子邮件——不回复就显得不礼貌
- 你关注了我——我不关注你就显得不礼貌(特别是年轻人)
回应别人的表示是我们的弱点(对他人的某种行为,我们要以一种类似的行为加以回报,这是身为人类的优点也是我们的弱点)。如社会认可一样,科技公司现在正控制着我们体验到它的频率。
在某些情况下,这种情况是偶然出现的。电子邮件和即时通信应用是社交互惠的工厂。但在有些情况下,有的公司在有意地利用这种弱点。
LinkedIn(领英)就是一个明显的例子。LinkedIn 想让人们尽可能多地为彼此创建社会责任,因为每当人们作出回应(通过接受关联、回复信息或是支持别人),他们不得不回到 LinkedIn 来在上面花费更多的时间。
LinkedIn 像 Facebook 一样利用感知上的不对称性。当你接受一个来自别人的关联邀请,你觉得那个人做出了谨慎的决定来邀请你,但事实上他们可能只是无意识地对 LinkedIn 给出的建议联系人列表作出回应。换句话说,LinkedIn 把你无意的念头(添加联系人)变成了无数人觉得有义务偿还的社会责任。而它们就从人们花费的时间中获利。
想象一下数以百万计的人们在一天中不停地这样被打断,像无头苍蝇一样,无谓地进行着互相回应——一切都已经被从中获利的公司设计好了。
欢迎来到社交媒体。
接受一个邀请后,LinkedIn 根据你的偏好给出另外的人来让你邀请。
想象一下如果科技公司有使社交互惠最小化的责任,或者有一个代表公众利益的独立组织——一个行业协会或是科技领域的「食品药品监督管理局(FDA)」来监控科技公司是否滥用了这些偏好,事情便不会是现在的样子。
劫持方式 6:无底的饭碗,无尽的信息,还有自动播放
优酷会在当前的视频结束后自动播放下一个视频。
另一种劫持人们的方式是让他们持续消费一些东西,即使他们并不需要。
怎么办呢?很简单。创造一个有界、有限的用户体验,然后把它变成无底洞。
康奈尔大学教授 Brian Wansink 通过他的研究证明,你可以用一个「无底碗」来诱骗人们在吃饭时不停地喝汤,在他们吃饭时这个「无底碗」会自动地被重新充满汤。有了这样的「无底碗」,人们会比用普通的碗多摄入 73% 的热量,同时他们对自己摄入热量的估计值会比实际值低 140 卡路里。
科技公司利用了同样的原理。为了让你一直浏览,新动态被有意设计成自动补充的形式来使你持续地滑动手指,并且有意地消除一切使你暂停、重新考虑或者离开的因素。
这也是像优酷或者微博这样的社交媒体会在视频播结束后自动播放下一个而不是等你自己选择的原因(万一你不看了呢)。这些网站的很大一部分访问量是自动播放带来的。
微博在会在一个视频结束后自动播放下一个视频。
科技公司经常表示「我们这么做只是为了让用户更容易看到他们确实想看的视频」,但事实上它们这么做只是为了商业利益。但你也不能责备它们,因为提高「用户花费的时间」是这些公司普遍竞争的东西。
相反,想象一下如果科技公司给你有意地限制体验的权利来使之与你对「善用时间 (time well spent)」的定义一致,不仅限制你花费时间的数量,还有被利用的时间的质量,又会怎样呢?
劫持方式 7:立即打断 vs. 「恭敬」送达
很多公司都知道能够立即打断人们的的信息比滞后送达的信息(像电子邮件或者其他的滞后性的收件箱)更令人信服。
考虑到这样的选择,Facebook Messenger(或者微信、WhatsApp 和 SnapChat 这样的应用)更愿意设计成在有新消息时立即打断(并且弹出聊天窗口)而不是帮助用户尊重彼此的专注。
换句话说,打断用户有利于谋利。
提高人们的对于新消息的紧迫感和社交互惠也是那些公司的兴趣所在。比如说,微博私信或者 Facebook 会自动告诉发送者你什么时候看了他们的消息,而不让你避免透露是否已读(「既然你知道我看过了,我更觉得有必要回复了。」)
相比之下,苹果更加恭敬地让用户自行选择「已读回执」的开关。
问题在于,以商业的名义使打断最大化创造了 的悲剧,影响了专注的持续时间并且每天引起很多不必要的打断。这是一个我们需要用统一的设计标准来解决的巨大问题。
劫持方式 8:把你的初衷与他们的初衷捆绑
应用程序劫持你的另一种方式是获取你查看应用的初衷,然后把它们变得与应用的商业初衷(最大化我们的消耗)息息相关。
举个例子,在现实中,我们光临商店的前两大重要原因是药品补充和购买牛奶。但商店想把人们购买的量最大化,于是他们把药品和牛奶放在了商店靠里面的位置。
换句话说,他们使顾客想要的东西(牛奶和药品)与商业需求紧紧相连。如果商店真的是为了服务大众,就应该把人们通常购买的东西放在前面。
科技公司以同样的方式设计他们的网站。比如说,当你想在微博上查找今晚的事件时(这是你的初衷),微博不会让你直接查找,除非先浏览信息流(这是他们的初衷),而这是有意设计的。微博想把你的每个使用它的初衷转向他们想要使你花费的时间最大化的初衷。
相反地,想象一下……
- 微博给出一个单独的方式来查看事件,而不用被迫先浏览信息流。
- 微博给出一个单独的方式来允许人们使用微博接口在新应用和网站创建账户,而不是被迫使用完整的微博应用、信息流和通知。
- 邮件给出一个单独的方式来查找和回复特定信息,而不用被迫查看所有未读信息。
在理想的世界,总有一种直接的方式来得到你想要的,同时摆脱开商业的初衷。
想象一下,如果有一份数字版的「权利法案」描述一种设计标准,使那些用户众多的产品有效地引领用户到他们的目标。
劫持方式 9:困难的选择
我们被告知,商业的目标是实现「自由选择」。
- 「如果你不喜欢它,你随时都可以用一个其他的产品。」
- 「如果你不喜欢它,你随时都可以退订。」
- 「如果你沉迷于我们的应用,你随时都可以把它从手机上卸载。」
商人自然会引导你更容易做出选择,而不想让你很难做出选择。魔术师也是一样地引导观众拿起他想让你拿起的东西,而不是他不想让你拿起的东西。
举个例子,纽约时报让你「做出自由的选择」来取消订阅。但你选择「取消订阅」后他们会发来邮件,告诉你如何在一定的时间内通过拨打电话来取消账户。
纽约时报表示他们给了你自由选择是否取消账户的权利。
我们应该依据制定选择时的阻力而不是选项的可用性来观察世界。想象一下,如果这个世界的选项都以(像摩擦因数一样的)满足难度来标记,并且有一个第三方机构——一个财团或非营利组织来标记这种难度并设置引导应有的难度标准,会怎样呢?
劫持方式 10:预测结果,抢占先机
微博给出一个简单的选项「回复」。在给出实际代价之后你还会选择它吗?
最后,应用程序能够利用人们的弱点来预测一次点击的结果。
当一次可能的点击出现,人们往往无法凭直觉来预测一次点击的实际代价。销售人员以一个小小的毫无恶意的请求(来点一下看看有哪条微博被转发了)开始,之后得寸进尺(你为什么不再呆一会儿呢?),这就是他们「抢占先机」的技巧。几乎所有的社交网站都会使用这种把戏。
人们通过浏览器和智能手机来做出点击与否的选择,想象一下,如果浏览器和手机能够真正地为用户着想并且(基于点击的实际收益和代价的真实数据)帮人们预测点击的结果呢?
这就是我在我的文章开头加入「预计阅读时间」的原因。把选项的实际代价放在用户面前,才是真正地在尊重用户和受众。在一个善用时间的网络环境下,选项能够根据预计的代价和收益被约束,因此人们有能力在默认情况下做出明智的选择,而不用付出额外的精力。
汉堡王通过先请求一个只需点击一下的评价隐藏了后面 5 页的调查来「抢占先机」。
总结 & 如何应对
你是否为科技劫持了你观察世界的媒介而沮丧?我也一样。我已经列举了一些技术手段,但事实上这样的技术可能有上千种。想象一下所有的书籍、研讨和训练都在把这样的技术教给想要进入科技行业的创业者。想象一下,如果成百上千的工程师每天的工作就是发明把你套住的新方法,那会是多么可怕。
最终极的自由是思想的自由,同时我们也需要科技来帮助我们自由地生活、感受、思考以及行动。
首先,我们需要手机、通知和浏览器来成为我们思想和人际关系的外骨骼,以展现出我们的价值而非冲动。并且,人们的时间是珍贵的,我们应该像保护我们的隐私和其他权利一样保护它。
在 2016 年之前,Tristan Harris 是谷歌的一位产品哲学家,在那里研究科技是如何影响数以百万计的人们的注意力、健康和行为的。了解更多关于「善用时间」,请访问 这个网站。
对于选单与选择的看法源于 Joe Edelman 的关于人类价值与选择的研究。
文章来源:少数派
推荐阅读
Google数据分析师:从数据到洞见,如何构建你的商业蓝图【UXRen译#143】
【Google报告】在线旅游:一坨数据告诉你用户如何决策
【漫画】53张PPT讲述Google的创新逻辑
【用盐互助组】Google美国用研专家张光强分享记录
解密Google X实验室
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原创文章,作者:震天下,如若转载,请注明出处:https://www.iamue.com/21064/