作者:_Ammy
游戏借着其互动性、反馈性、挑战性、快速成长性等特点,拥有着让玩家长期专注于其中的神奇力量。而若将游戏的这些特点引入到一般的产品设计上,也可能会产生意想不到的效果,这就是游戏化。游戏化的原意是指“把不是游戏的东西(或工作)变成游戏“,指在非游戏情境中使用游戏元素和游戏设计技术。
如今身边的许多产品(APP)都或多或少引入了游戏化设计。曾经,你可能会为了点亮QQ的一些勋章而去尝试没有使用过的应用和游戏;你也可能会为了多挣几个扇贝而坚持着打卡背单词。这就是游戏化设计带来的体验,游戏化制造乐趣,激励用户。激发用户的心理动机,提高参与度。我们的大脑渴望解决问题,渴望得到反馈和认可,渴望游戏提供的很多其他的愉快体验。
首先我们看一下游戏的共同特性:
娱乐性:游戏具有娱乐玩家的作用。
挑战性:游戏通过设计各种挑战让用户获得成就感。
有目标:游戏通过给玩家设置目标激发玩家的动机。
有规则:游戏有一定的规则让玩家通过挑战达到目标。
而当我们引入游戏化设计的时候,同样也是不同程度地包含这几种特性的。
游戏化设计的例子:
根据Yu-Kai Chou所提出的游戏的八大核心驱动力分类,并结合身边产品辅助分析:
1.史诗意义与使命感,当人们感觉他们在做一件比自己更伟大的事情时,就会动力十足。
典型的例子如维基百科,在维基百科上编辑内容的人称为“维基人”,维基人自愿无偿建设维基百科,更多是因为他们觉得这是一件有意的事。设计常常是赋予用户行为以深层次的意义或者赋予玩家以特殊身份。支付宝则用蚂蚁森林的游戏化方式倡导低碳生活,当你知道自己在APP上“种下”的一棵树也对应着现实中种下的一颗树时,你或许也会兴趣盎然打开支付宝去照顾照顾那棵树。
支付宝蚂蚁森林
2.进步与成就感,因为我们对取得进步、提高技能、完成任务和克服困难有着内在的动力。设计常常体现为进度显示、积分奖励、排行榜。如keep的跑步等级勋章。
keep运动等级
3.创意授权与反馈,鼓励人们投入到创造性的活动当中,不断发现新事物,找出新的可能性,并及时地获得创意表现的反馈。
4.所有权与拥有感,人们受到激励,是因为感觉到拥有或能控制某样东西,这时候他自然想要改进现有、获得更多。如一个小众APP<念>,每日更新赠送积分,而积分可以抽宠物以及升级宠物。
念
5.社交影响与关联性,这一驱动力囊括了所有激励我们的社交因素:师徒情谊、社会认同、社会反馈、同伴关系、甚至是竞争和羡慕。如QQ的沟通标志,社交平台的关注与被关注的数据衡量等。
QQ好友互动标识
6.稀缺性与渴望,因为某样东西稀有、难得,或者不能立刻获取,我们会愈加想要得到。B站的大会员、淘宝的超级会员等等,都是需要用户的不断参与换取的,而会员制有着非会员所没有的权益,并以勋章、头像显示、互动形式等方面展现出来,满足人们的炫耀心理和身份认同。
淘宝淘气值会员制
7.未知性与好奇心,人类对未知事物有着天然的求知欲,以及对不确定事件的期待。最近阴阳师手游掀起的抽卡热也是利用了这一点。如金额随机的微信红包、摩拜的红包车、墨墨背单词APP的签到随机奖励等等,墨墨中抽到连续一样头像能获得额外签到奖励。
摩拜红包车
墨墨签到奖励
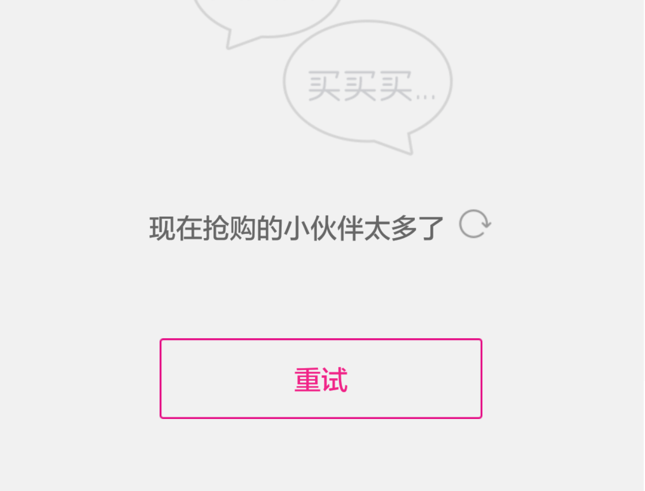
8.损失与逃避心,人们害怕失去。唯品会深深地利用这一点,用户加进购物车的商品会有倒计时,用户看到倒计时会有一种购物车会被清空,好不容易挑的商品不付款可能会失去的紧迫感,相信这也是唯品会促进销售的一个心理战术。同时,唯品会在网络不好刷新不出来页面时,并不是提示网络慢的相关信息,而是解释说当前“抢购的人太多了“,也给用户一种“快来抢购呀,大家都在抢购,再不买就要抢完啦”的心理暗示。
游戏化设计警示:
游戏化模块应结合产品设计目标:游戏化是为产品目标服务的,比如一个产品想提高日活,那么可以设置签到奖励活跃度奖励;想提高用户参与度,也可以相应地设置积分参与奖励。
游戏化模块不应喧宾夺主:产品定位和产品主要功能才是设计的关注重点。
文章来源:简书
头图来源:http://www.199it.com/archives/96369.html
推荐阅读
【技能GET】用海量日志数据驱动游戏运营和决策
【分析】传奇游戏纪念碑谷成功背后的秘密
【译文】伟大产品背后的设计原则
【UXRen译#135】你真的知道怎么设计一个按钮么?
【分析】传奇游戏纪念碑谷成功背后的秘密

关注UXRen微信公众号(cnUXRen)
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原创文章,作者:震天下,如若转载,请注明出处:https://www.iamue.com/21039/