译者:zyl0127
应用程序中的动效具有新的改良性的意义。跟过去的华丽、混乱的网站动画不同,新的动画干净、流畅,并且易于导航。忘掉你所知的GIF、令人不愉快的广告和Flash网站吧, 这些都是过去的事情了。
当你谨慎并且正确地使用动效时,它能极大地提高用户体验 improves user experience (UX)。动画世界中出现了许多新趋势。 HTML5和CSS3为网页设计师提供了一种在网页上融入动效的方法,而不会使它成为一种令人厌恶的东西。 为您的网站渐进性地增加一点动效,以确保您不会超载页面以及带来杂乱的用户体验。 这里有几种方法将动画体现到您的网站上。
一、页之间的动画
对页面标题和页面加载进行动画,是一种对网站添加动效的有效而不会过火的方法。 当访问者访问您的网站时,可以看到页面之间的平滑过渡。它们通常快速加载,并用一个流畅的动画来弥补页面之间的间隙。
例如,上述 Origami (https://tympanus.net/Development/PageLoadingEffects/index12.html)动画打开和关闭运用了菱形过渡的页面。它在一个微妙的尺度上增加了页面之间的视觉趣味。还有几种其他的过渡风格也可供选择,从隧道、圆圈到波浪。
二、伴随动画的无限滚动
我们之前讨论过无限滚动趋势。许多网站都在使用无限滚动将所有信息保存在一个地方。 而不是通过一系列菜单和子菜单导航页面,用户只是继续向下滚动直到他们找到他们正在寻找的东西。
无限滚动是一种体现动效的好方式,只要页面上的组件是干净、有粘着力的。 太多的色块或太多的动效会混淆访客并带来不可预测的负载。可以考虑使用大背景图片或者是带有令人愉快色调的网格来创建粘结性和简洁性。
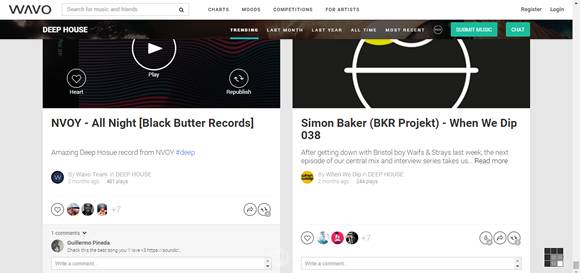
Wavo(https://wavo.me), 音乐/社交媒体网站,提供了一个极好的无限滚动的例子。该网站色调是黑白的,图像是清爽、简单的,它们很好地打破了负空间的每个部分。当用户向下滚动页面时,他们可以很容易地专注于那里的信息,同时仍然沉浸在品牌的美感中。
三、使图表&图形变得生动
动画图表易于结合,而且看起来有趣。它们给你的网站添加了一小部分的运动来创建一个有趣的信息图表。Custora.com(https://pulse.custora.com/pulse/platform), 是一个分析电子商务趋势的网站,它通过一系列丰富的动画图表展示其数据。
度量(例如移动订单),在条形图中生成,当您向下滚动时,该条形图将加载。 它带来了一些兴奋点,否则将是一些沉闷的数据点。 游客自然地被吸引到观看加载条,因为他们想看看它们的停留点。
在这个案例中,动画被用来潜入访客的心理。 此外,动画又是愉悦眼睛的,因为页面没有过重的颜色和其他形式的动画。 网站在一个清爽、白色背景上,运用轻柔的色彩以及柔和明亮的字体, 这使页面上的内容有机会突显,而不必与网站上的其他元素竞争。
四、慢动效的氛围
慢动作动画是将运动融入您的网页设计的最优雅的方式之一。 当页面元素在一段时间内稍微移动时,它自动吸引访问者的眼睛。 它类似于向人们耳语来让他们倾听。
当你耳语时,倾听者的耳朵自然地微微翘起,听者在潜意识中更多地关注于正在说的话,慢动作动画同理。 因为运动是如此微妙,以致访客的眼睛想要查看对象,看它是否真的是移动。 这是一个很棒的方式,鼓励你的访客驻足去闻一闻(或看一看)玫瑰。
无论您使用慢动作作为页面上的背景图片,还是转换为更快节奏的动画(称为“缓动”),慢动作很自然地与人类大脑产生共鸣。现实世界中的有机物往往以不同的速度移动,慢慢地开始,速度拾取,并在停止之前减速。因为心灵期望这种运动,它潜意识地使用户感觉更舒适地使用您的网站。
上图显示了大背景图像中慢动画的示例。 图片中的元素缓慢移动,营造轻松的氛围。 在一个动画中,蒸汽慢慢地从一壶新鲜的茶中升起,你几乎可以发誓你能闻到香气并感觉蒸汽的温暖。 它创造了一个美丽的背景并设定了网站的其余部分的心情基调。
五、受控模块滚动
模块滚动可让用户控制您网站的动画。模块化滚动功能使用户可以滚动浏览各个面板。 这种类型的动画是很有效果的,因为它可以用于多个行业。例如,建筑公司可以允许用户滚动一个面板的图像作为工作组合,而另一个面板则具有单独的菜单按钮和公司信息。
它允许你在公司的重要信息旁边的页面上展示你的品牌个性。 模块化滚动以意识流方式传递信息和图像。 我们的大脑在多个层面上工作,以不同的速度处理信息并与模块化滚动相呼应。
当然,最有效的网站 keep other elements of design simple(http://www.spinxdigital.com/blog/what-makes-flat-web-design-exotic/) 允许所有的运动。 然而,你还是会给用户带来感觉超载的风险。网站 Hotel de Rome(上图)是专业执行滚动的完美示例。 酒店信息包含在右侧列中,其中包含其他可点击元素,而左侧滚动显示富有光泽的照片。 用户掌控着大局,两侧的页面均可浏览。
六、动效设计使填写表单变得有趣
让我们来面对一个事实 —— 没有人喜欢填写表单。 它无聊且乏味,长长的表单令人恼火。 但是当你对表单进行动画处理时会发生什么呢? 这使它更像一个随意的对话, 使它变得有趣。 用户会希望回答表单上的问题,因为他们看起来更像是来自朋友的问题,而不像机器人为了他们的信息不停地唠叨。
使用自然语言是一种趋势,它与动画形式很好地融合。 它给整体表单增加了休闲的色调,当它配上动效时,使得填写表单成为了一个愉快的体验。
上述网站(https://tympanus.net/Development/MinimalForm/ )表单中的动效设计示例使用了两种动态使回答问题变得有趣。aesthetics of the form are minimal (https://speckyboy.com/minimalism-web-design/)中,每个动画带有一个问题,而休闲的语言使你想去回答。 这是任何商家想要使用的号召性用语(CTA)。
七、风格化锚文本动画
悬停已经存在了一段时间了,但是动效设计趋势使得它很好看。当你将鼠标悬停在链接上时,它会像圣诞树一样点亮。但是,与其使用老式动画来显示一个单词是可点击的,为什么不做一些有趣的事?
This website (https://tympanus.net/Development/InlineAnchorStyles/)显示了一些如何让悬停更具视觉刺激例子(下面)。它展示了如何使用彩色底片、褪色、轮廓和其他小细节突出显示锚文本。它是一个非常小规模的动画,但它仍然对用户有影响。 如果您正在寻找一种微妙的方式来为网站添加一些视觉效果,那么更改悬停文字是一种很好的方式。
结论
正如所有的网页设计,平衡是至关重要的。如果你选择了动效设计,在初步实施时就要更好地了解什么是足够的,什么是太多。无论你选择用小规模的动画形式或锚文本,还是更大的东西如模块化滚动,你的用户将有一个更愉快的互动体验——这总是对商业有好处的。
如果你正在寻找用于创建自己的网络动画的工具和资源,你可能想尝试这个帖子:CSS Animation Tools, Frameworks & Tutorials(https://speckyboy.com/css-animation/).
文章来源:UI中国
头图来源:素材中国
推荐阅读
【大数据】关于数据驱动设计的6个误区
【数据驱动】想让用户快速增长,数据分析很有用,但一定不是万能的
这个简单粗暴的设计为何是“好设计”?
【技能GET】用海量日志数据驱动游戏运营和决策
【笔记】如何用数据驱动产品和运营

关注UXRen微信公众号(cnUXRen)
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原创文章,作者:震天下,如若转载,请注明出处:https://www.iamue.com/21034/