作者:Hahn
设计效果检验,即针对设计师的设计方案进行数据验证,通过客观的数据来量化一部分设计方案中较为主观或存在争议的地方,以此判断设计方案的优劣,从而得出检验结论。
众所周知,每个人对设计的评判是主观的,设计效果也不容易被直接量化。所以针对设计效果的数据检验变得很有必要,它可以辅助设计决策,沉淀出优秀的设计案例,并且进一步衍化出更好的方案,同时好的设计方法论得以传承。从长远角度来看,设计价值得以彰显,设计师的说服力得到提升。
同时我们是在一家商业公司,好的设计除了为用户带来良好体验,还要体现商业价值。而商业价值可较为直观的从数据中体现,这也是设计效果检验的目的之一。
那么,如何做好设计效果检验?换个说法,如何去除其他噪点,让设计因素成为唯一的验证点,从而得到严谨可靠的检验结论?且听我一一道来:
一、检验结论的可靠性
我们先从一个例子说起:
临近农历春节,设计师为所在业务设计了一套春节氛围,并在除夕前几天发布上线。节后观察数据,发现春节期间页面顶部续费按钮点击率波动上升,相较春节前提升幅度很大:
因此,我们得出如下结论:
由于春节氛围的设计充分渲染喜庆的感觉,用户被情感化的设计所打动,并转化为实际的付费行为。该设计为业务带来了 XX 倍的数据提升,创造了 XX 的收入。后续氛围设计都可以参考该风格。
看完上述结论后,你有何想法?你觉得它是否科学可靠?为什么?
OK,相信你们内心已经有了答案。上述结论的论证过程不够严谨,因此结论也不够让人信服,这里列出几点原因:
- 从发布时间看:氛围恰好在春节假期上线,流量激增
- 从运营策略看:春节是运营活动推广的高峰期,用户的消费欲被大大刺激
- 从用户角度看:春节用户的消费能力更强(年轻人有红包、工薪族有奖金)
- 从对比方式看:数据比较应该和上一年春节比(同比),而非和节前一段时间比(环比)
所以,想要得出一个科学可靠的检验结论,其论证过程就必须严谨可靠,那有哪些影响因素需要注意呢?
二、检验结论影响因素
通过日常工作中实践与总结,我罗列了可能会对数据可靠性造成影响的因素:
- 时间因素(周末、月初月尾、节假日)
- 运营策略(红点、新增入口)
- 用户属性(身份态、性别)
- 内容因素(内容、排序)
- 其他因素(网页访问速度)
1、时间因素
一般来说,周末的流量相较于工作日会更高,用户有更多的时间体验产品,所以流量会提升,因此不应该拿周末的数据和工作日的数据做对比;节假日同理,而且节假日往往伴随着消费能力的变化,正如上面提及的春节,用户的消费能力更强;而月初月尾为什么是一个纳入考虑的时间因素,是因为 QQ 主要的用户是年轻的群体,不管是中小学生或大学生,月初一般是父母给生活费、零花钱的时候,数据也表明月初的营收数据相较于月尾要更好。
2、运营策略
运营策略主要受产品侧的人为影响,例如在 App 中为活动推送红点消息引流,在页面中新增运营 Banner 位等,导致流量大涨,数据波动。从而影响到设计方案的数据观察。
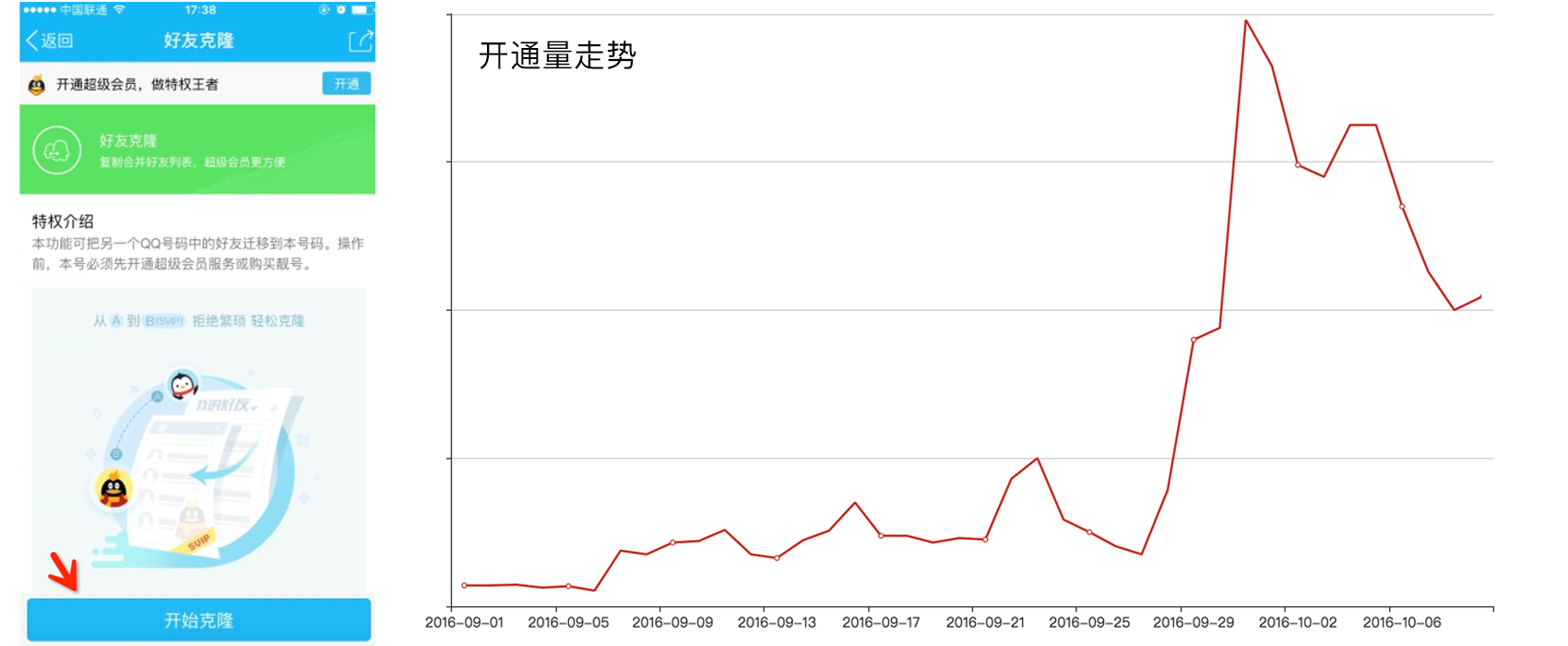
举个例子,为了缩短操作路径,产品经理与设计师沟通在「好友克隆」的详情页里增加了一个底部按钮,方便用户直接在手机中实现克隆好友的操作,好友克隆是会员特权,可以观察其带动的会员开通来检验设计提升效果,发布后新增会员数量走势如下:
原本以为这是由于路径缩短(新增按钮)所带来的转化率提升,但进一步了解产品的运营策略后发现,之所以数据上升,还有另外一个影响因素,即产品在会员中心页面里新增了一个 Banner 位:
所以因为产品策略的影响,数据的提升并非完全来自于新增了一个按钮,虽然也无法忽略其作用。但此时的结论已经无法做到严谨可靠了。
3、用户属性
用户属性即身份态和性别。性别大家都懂,什么是身份态?QQ 会员、超级会员、年费会员、过期会员这些标识了 QQ 用户属性的状态就是身份态。
用户属性对数据检验会有什么影响?举个例子,我们希望横向对比两个活动页面中开通按钮的设计效果对转化率的影响,所以准备了两个运营活动的数据来比较:
但上述两个活动有明显的性别倾向,如左侧倾向于男性,右侧倾向于女性(而且内容不一样);在手 Q 中男女比例和消费能力都不一样,所以横向对比不具备严谨性。身份态同理,针对年费会员的活动数据,和针对过期回流用户的活动数据两者不适合做比较,因为消费能力不同。
4、内容因素
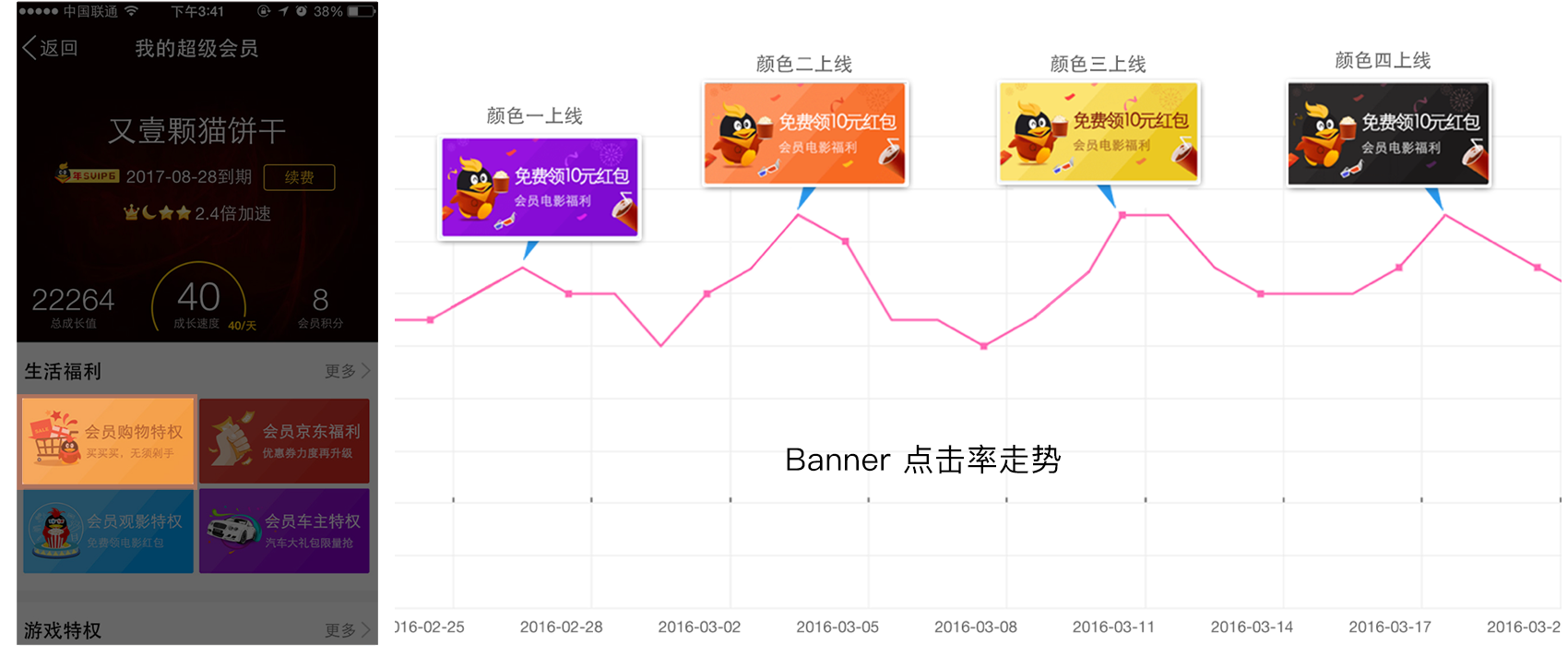
内容本身以及它的排序也会影响数据,这常体现于列表或运营位中。举个例子,我们希望分析运营图颜色对其点击率的影响。那么必须确保其内容不变(免费领10元红包),同时排序不变(保持在第一位)。
之所以排序需要特别拿出来说,是因为自从有了精细化运营之后,运营内容会针对不同的标签用户来差异化展示,这必然会影响到其排序和是否可见。由上图可分析,运营图颜色的改变短期会刺激用户的点击,但从长远来看点击率并无大幅的提升。
5、其他因素
其他因素如网页的加载速度越快,用户操作愉悦感更强,更能促成付费行为的成功率。改版前后若有页面性能上的提升,也会影响到数据的准确度。
当然,要想在一次设计效果检验流程中做到完全规避上述影响也非易事,这里需要设计师和产品经理沟通密切,明确目标,创造条件达成目的。说完影响因素,接下来说说怎么样去规避这些因素,做好数据校验。
三、数据检验方法
简单来说,检验方式可以概括为:灰度发布(A/B Test)和新旧版对比。
1、灰度发布
灰度发布即非全量发布,一部分用户体验新版,一部分用户仍然使用旧版。例如,针对某个新的设计方案,灰度 20% 的用户(如 QQ 尾号是 0、1 的用户)体验到新的设计方案,剩下 80% 的用户依旧使用的是原有设计。这里以 QQ 尾号为例,当然也可以通过手机尾号,用户独立 ID 等信息来控制发布比例。
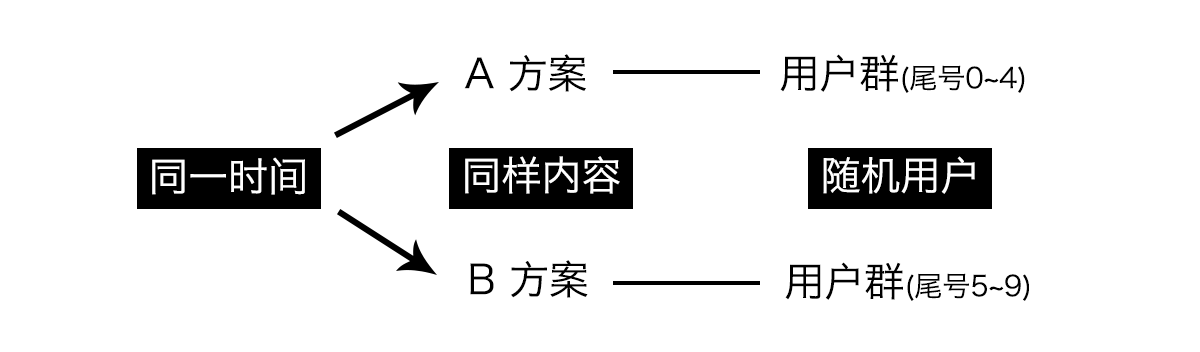
灰度发布包括了 A/B Test。和灰度发布不同的是,A/B Test 一般针对两种不一样的设计方案,均分给两个群体的人使用。如针对 A、B 两种设计方案,50% 的用户(QQ 尾号为 0-4)体验到 A 方案,另外 50% 的用户(QQ 尾号为 5-9)的用户体验到 B 方案。
使用灰度发布的好处体现在哪里?它可以确保同一时间内,由不具备明显身份属性差异的随机用户来体验同一个内容和排序下不同设计方案,规避了时间因素、产品策略、用户属性、内容差异,这种情况下得到的数据是相对精准可靠的,灰度发布的验证方式更加有针对性。
2、新旧版对比
若没有条件进行灰度发布或 A/B Test(人力、时间、技术等条件不允许),则可以通过新旧版数据对比。以发布时间为分界点,进行前后数据对比。
灰度发布确保了单一变量的对比,而新旧版对比则可能接受到很多因素的影响,正如上面所列出来的影响因素。但也是有办法做到尽量严谨可靠的。
其中时间因素是影响比较大的,为排除时间影响,可遵循原则如下:
- 看同比不看环比
- 看平均值不看峰值
- 时间段内包含的周末数量一致
- 去掉波动大的数据
同时还需注意:我们的原则是每次验证一个小点(单一变量),若存在多种变化同时发终生,则结论无法保证严谨。所以多变量是我们在做数据检验时要规避的情况。
四、总结
为什么要做设计效果检验,在开头已经强调,我们希望数据能更多的被考虑进用户体验设计流程中,辅助设计决策,为业务带来价值同时提升设计效率,而严谨的论证过程可以帮助我们排除其他影响噪点,专注于对比不同的设计方案对数据的影响。当然,数据不是衡量设计好坏的唯一指标,数据也不是设计的目的。
这套设计效果检验方法论经过了一年多的实践,也为我们沉淀了一些较为优质的设计案例,期待未来与各位分享。
文章来源:https://isux.tencent.com/ways-of-testing-design-effect.html
头图来源:http://cn.bing.com/images
推荐阅读
【大数据】关于数据驱动设计的6个误区
【数据驱动】想让用户快速增长,数据分析很有用,但一定不是万能的
这个简单粗暴的设计为何是“好设计”?
【技能GET】用海量日志数据驱动游戏运营和决策
【笔记】如何用数据驱动产品和运营

关注UXRen微信公众号(cnUXRen)
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原创文章,作者:震天下,如若转载,请注明出处:https://www.iamue.com/21033/