Wechat: caochengweiued 分享了他对 IAMUE 移动客户端的设计作品,文末有 阿西 UED 的点评!












阿西UED 的点评:
Hi 谢谢你的作品分享,总体上来说,依你当前的学生身份或当前的专业程度,做出这样的设计方案有一定的水平,但是这里面也有很多的提升空间或方向,我总结一下:1.UI 与交互虽然说不分家,但是有先后顺序,不要并行,顺序是:先分析需求、再设计交互框架、交互逻辑、交互页面元素、最后是考虑 UI 视觉。
2.在分析一款已有产品时要从产品的核心需求触发,找到一个 Core Action 的交互动作,一切围绕这一个动作开展产品的设计,这个 Core Action 是指在整个产品中若只能保留一个功能,那么只有 Core Action 会被留下来其他都可以砍掉。我这么说你能懂吧。也就是说,要给产品层次感,权重有优先级。
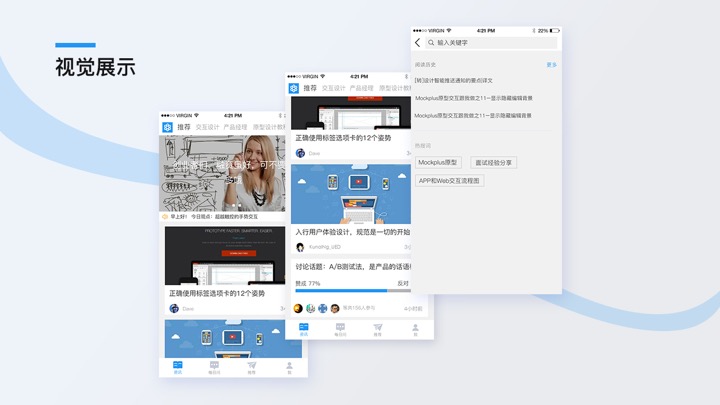
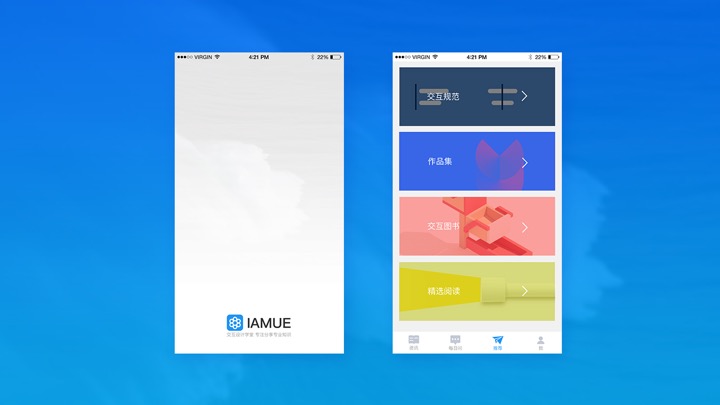
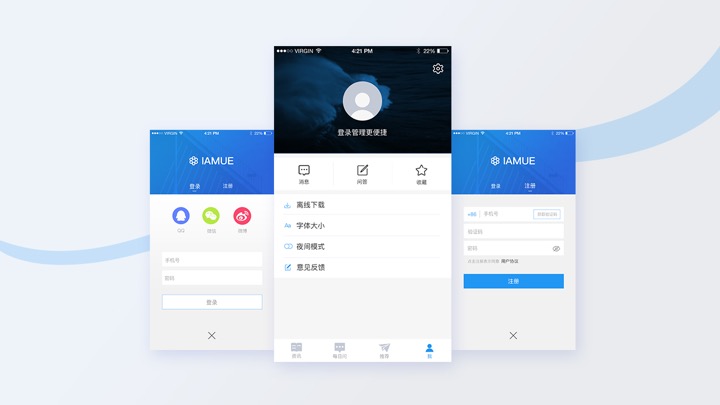
3.虽然也按照市面上的 APP 大致页面做出了 IAMUE 的 APP 设计,但是每一个页面背后都有一个复杂的逻辑与取舍,简单的登录系统背后带着账户体系、支付体系、大数据收集框架、用户体验、注册转化率、登录转化率
4.所以,在产品这条路上想做的更好,走的远不要局限于界面层,要多考虑控制层、数据底层的东西。
资源下载:

评论被关闭。