当前状态的可视性 是UI设计规范中最重要的一点之一,这样是为了最大程度的减少用户的紧张感。当用户在操作一个APP的时候,你需用告诉他们在操作后的一段时间内会发生什么事情,而不是让用户去猜想。对于这种反馈,最常用的一种方式就是进度指示器了。
在这篇文章中,我们来看看主要的进度指示器都有哪些以及他们各自的使用案例。
优秀的交互设计给用户提供及时的反馈
如果一个APP能够在用户操作后即时响应得出结果,这样当然是最好的情况。但是很多时候,应用并不能及时展示出结果。无论是缓慢的加载时间还是其他潜在的问题,都会导致这种延迟。在这种情况下,你必须让用户知道,应用正在正常运行,等一会就好了。
关于反馈设计,主要有以下三个方向:
- 当前状态:现在正在干什么?
- 结果通知:刚刚发生了什么?
- 未来状态:接下来会发生什么?
什么是好的进度指示器?
一个好的进度指示器通常都能给用户即时的反馈。他们一方面告诉用户应用需要等待一段时间以完成一个操作,另一方面还告诉用户这个过程大概需要多长时间。这样有两个优点:
- 减小用户的不确定感觉(告诉用户应用程序在正常运行)
- 提供一个让用户等待的理由,并且降低用户对于等待时间的感知。(应用程序通过提供一些有趣的小动画给用户观看,进而让整个等待过程感觉不那么漫长难熬)
对于任何需要等待超过一秒的操作,都需要使用进度指示器。(至于等待时间少于一秒的操作,滥用进度指示器会打断用户的注意力,影响用户体验)
指示器的种类
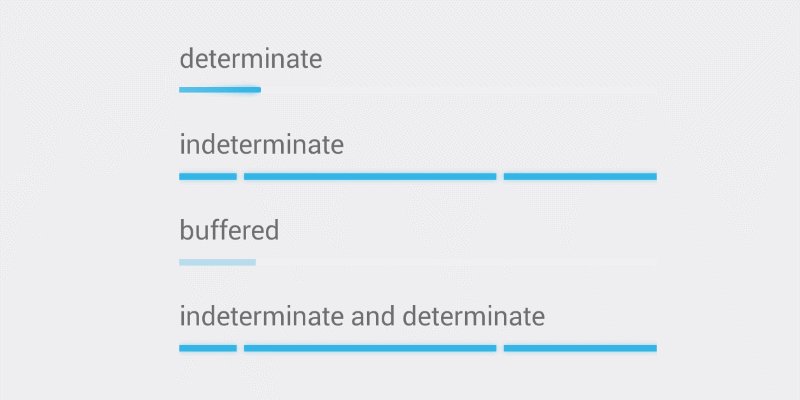
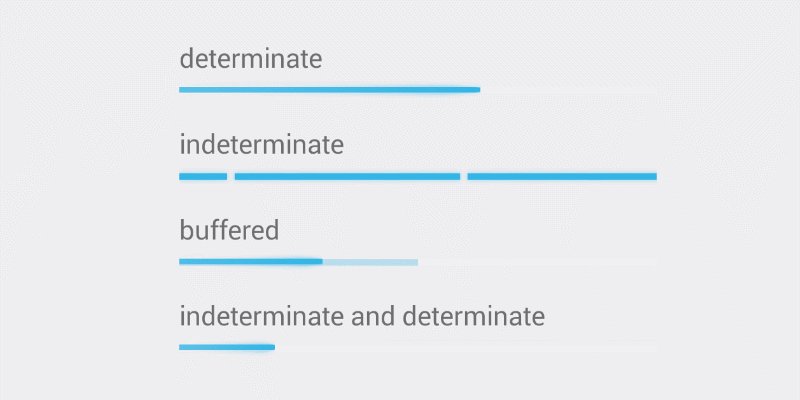
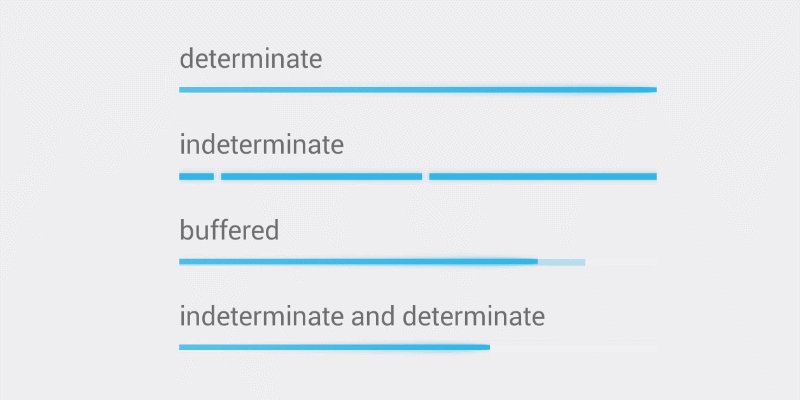
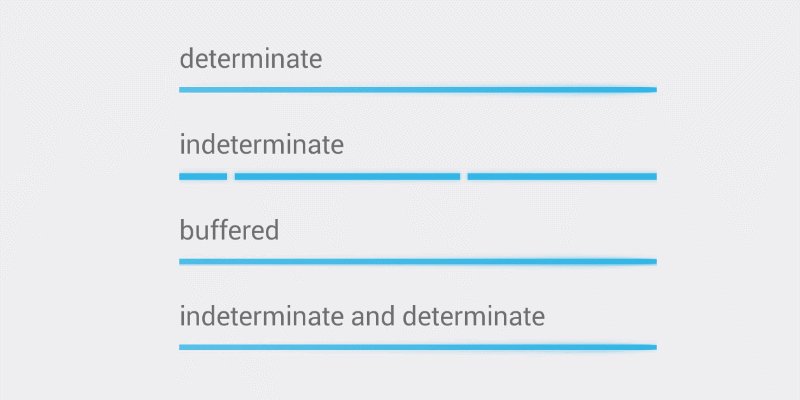
进度指示器分为确定性和不确定性两种类别。
- 确定性进度指示器可以明确的告诉用户完成某一个操作的进度情况
- 不确定性进度指示器引导用户等待,但是并没有明确告诉用户等待时间或者进度。


当然,这两种进度指示器有时也可以结合到一起。
转圈加载动画
通过一些转圈的加载动画效果告诉用户应用程序正在运行,但是对于等待时间却没有给予提示。
作为惯例,转圈加载动画一般只用于等待时间较短的操作(大约2-10S)。如果等待时间超过这段时间,小圆圈加载动画会导致用户不耐烦,并且关闭应用。

有的时候还可以通过一些文字提示等信息来告诉用户为什么需要等待,这样可以有效消除用户的焦虑感。
用户预期
默认的加载图标(如IOS系统中的灰色“菊花转”)常常蕴含着消极的含义。它们出现在各种操作功能中,如手机启动、连接网络出错、数据加载等等。因此,用户并不希望看到一个只是在转动的进度指示器,而是希望能够知道等待时间或者加载进度情况。

转圈加载动画优化
你可以将加载动画与已存在的操作按钮Icon相互结合。在安卓应用中,转圈加载常常和悬浮按钮箱结合。

系统加载与自定义加载动画
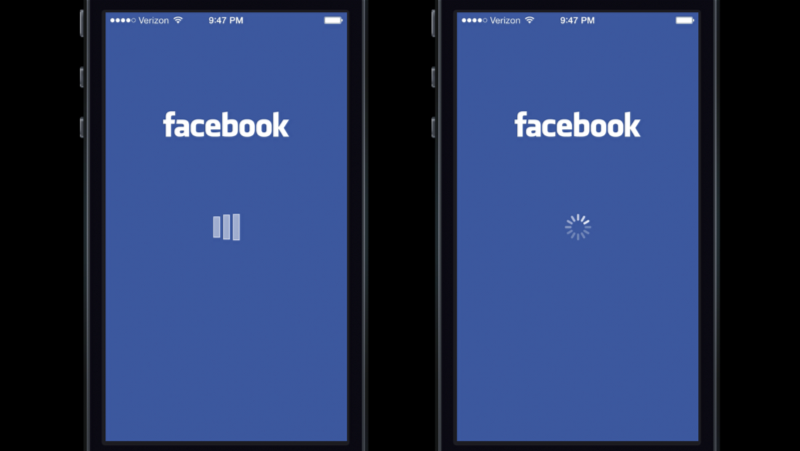
Facebook的加载动画非常有趣,Rusty Mitchell在谈论Facebook的加载指示器时,着重强调了这样一段话“当用户在面对左边的加载动画时,常常反应应用太慢了。但是,当他们面对右边的加载动画时,用户更倾向于吐槽系统太慢。”

线性加载动画
确定性线性进度指示器通常都是从0%加载到100%。对于多线程任务,你应该用一个进度指示器代表总的进程,而不是给每个小任务都提供一个进度指示器。

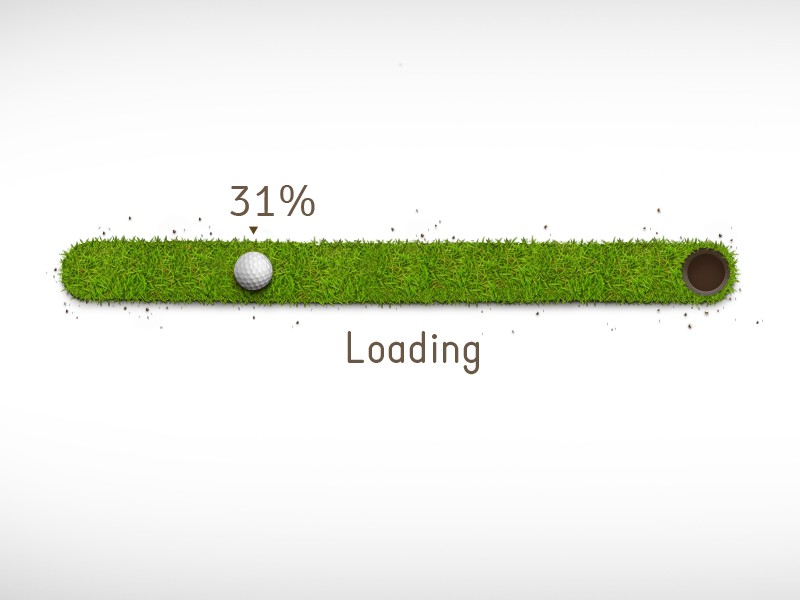
百分比加载动画
不确定的等待让用户感觉更加漫长,而百分比进度指示器是信息最多的加载动画之一。他们清晰地展示的当前的进度,已完成多少,未完成还剩多少,一目了然。百分比进度指示器还让用户感知到加载的速度,从而降低等待的不确定性。
作为惯例,百分比进度指示器一般用在加载时间在10 S以上的操作上。

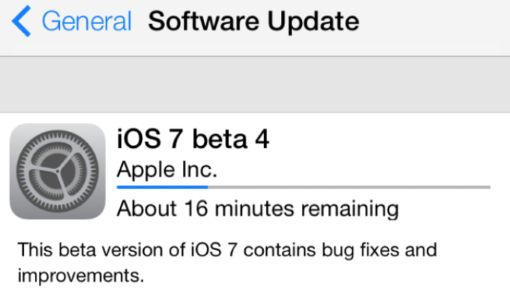
提供一个预计加载时间
并不需要告诉用户准确的等待时间,你只要说“这可能需要几分钟”就足以让用户放心,并且鼓励他们进行等下去。

动态加载动画
进度条可以告诉用户等待的时间,但是他们其实并非真的精确。你可以通过一些小动画来掩饰真实的情况,比如说:你可以让加载动画一开始走得慢一些,等到快要加载完成的时候再走快一些。切记要保持进度条的运动状态,否则用户可能会以为应用程序卡住了。

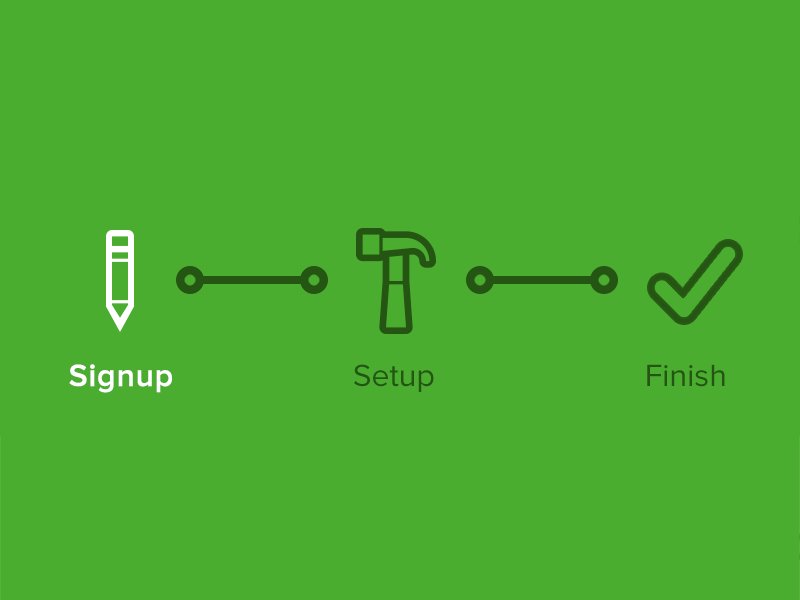
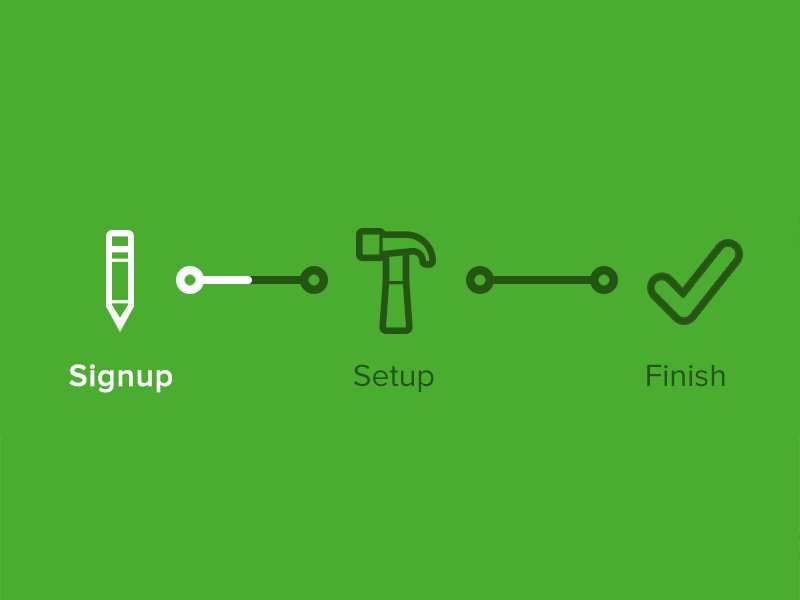
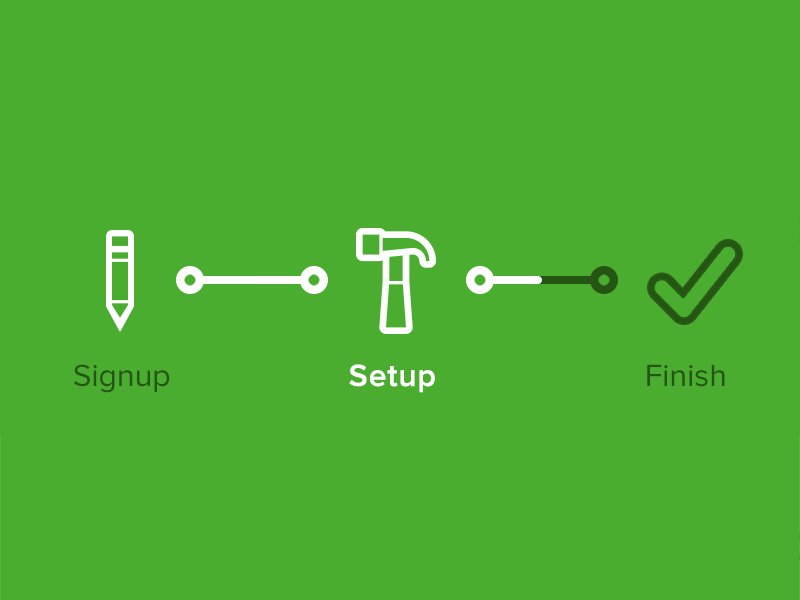
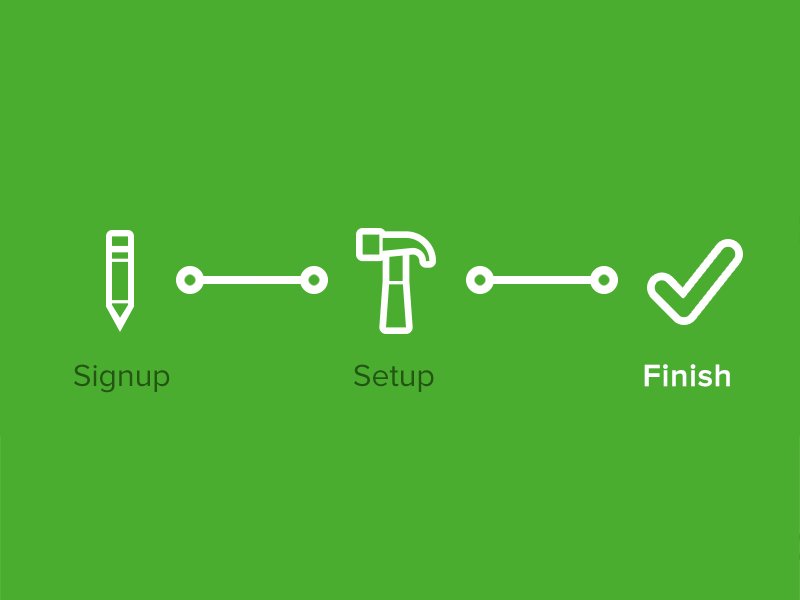
展示加载步骤
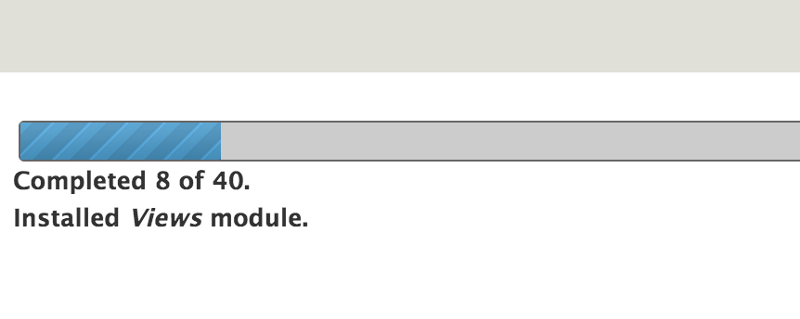
除了展示进度百分比外,我们还可以尝试展示加载的步骤数。用户虽然不知道加载每一步需要多长时间,但是通过剩下的步骤数可以大致预估出预估一个时间。
你可以通过经典的步骤描述形式来展示进度:

或者采用其他更有创意的方式:

屏幕模板预加载
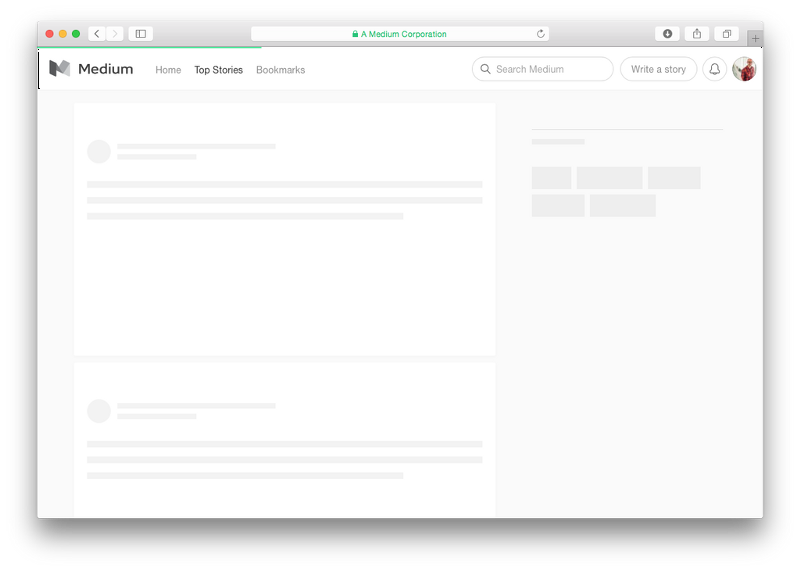
如果你不能够缩短加载时间,那么就要努力优化等待过程。屏幕模板预加载另一个专注于加载过程而不是加载时间的方式。屏幕模板其实是一个空白的页面框架,各种信息在框架内逐渐加载出来。这种方式可以让用户感觉页面瞬间就加载完成了,其实信息是逐渐加载出现的。
Medium使用的就是这种方式,先加载出简单的线框图,然后其他信息逐渐加载完成。通过这种方式,用户的焦点将放在加载出的内容上面,而不是无趣的加载过程本身。

不要使用静态的进度指示器
静态进度指示器通常由“Loading...”,“请等待”等文字信息来表示操作正在进行。虽然 有反馈 总比什么都没有好,但是静态进度指示器不能提供足够的信息,用别的进度指示器更加合适。

最后一件事
为了让用户在等待是不会无聊,可以通过一些小动效来吸引他们的注意。这可以是有趣的东西,或者让用户感到惊奇的元素,只要是能够吸引用户注意力知道加载完成的任何方式都可以。一个精彩的动画可以帮助用户轻松的度过漫长的加载时间。
结论
提供反馈对于良好的用户体验来说是至关重要的。及时的反馈可以减少用户的不确定感,并且延长用户等待的时间。
原文:Progress Indicators in Mobile UX Design
编译作者:黄韦